Common Solutions for Basic Magento Features: Products, Categories, Orders
Need to make some changes to your store structure? Or add some delivery options? Or maybe cancel the order? Here, we collected several common user cases of online store management and quick solutions to them. Check them out and enable these great features in your online store for more efficiency.
How to Create Category in Magento 1
A Category is needed to establish the structure of your store’s Catalog. Before creating categories you need to think about the usability of your product page, so the user can browse product from one category and easily navigate to different subsections. Try to be consistent and use the same approach for all product types in your catalog.
To create categories, use the admin panel. Below, we will show how to create and add categories, and answer other questions related to working with categories.
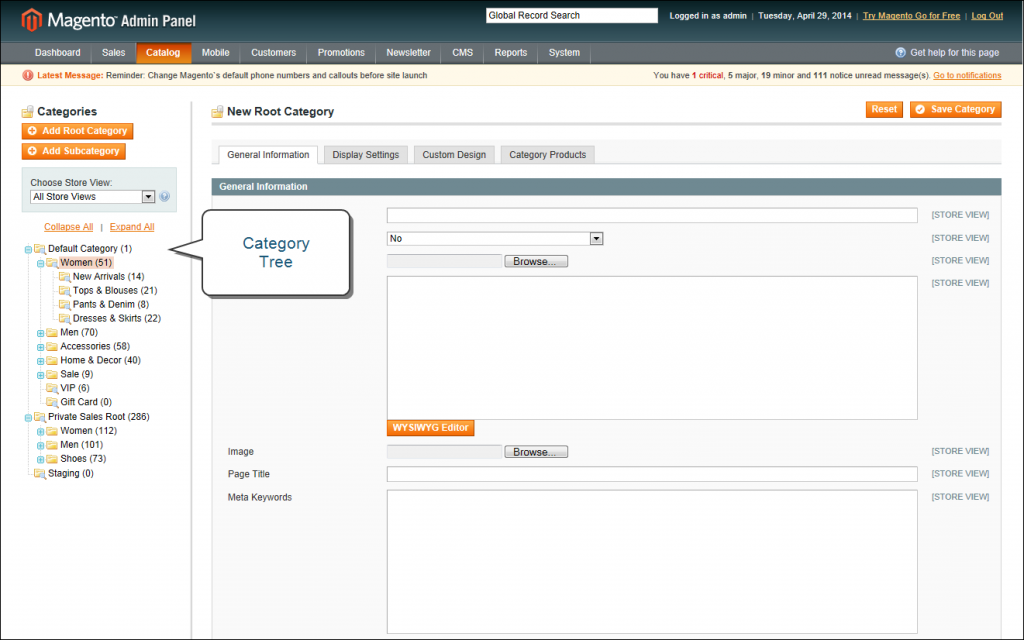
Step 1. On the Admin menu, select Catalog > Manage Categories.
Step 2. Before you begin, set Choose Store View to the store or view. By default, the scope of the category configuration is set to “All Store Views.”
Step 3. In the category tree, click the category that is to be the parent of the new category. The parent is the level just above the new category.
If you’re starting from the beginning without any data, there might be only two categories in the list: “Default Category,” which is the root, and an “Example Category.”
Step 4. Click the Add Subcategory button.

After creating the category, you need to add them to create the catalog structure. Learn how to do it from the below guide.
How to Add Category in Magento 2
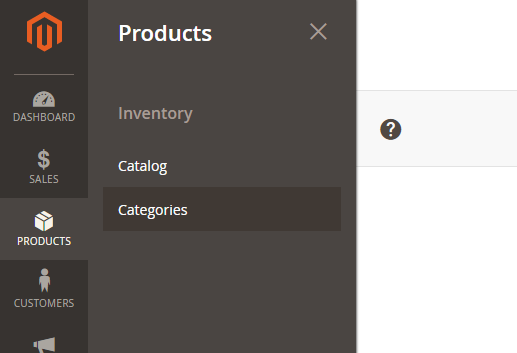
Step 1. Login in Magento Admin.
Step 2. Select Products -> Categories.

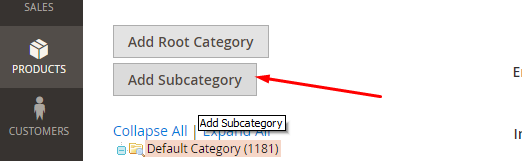
Step 3. Select Parent or Root Category in which you need to insert your new category and click “Add Subcategory” or you can create Root Category.

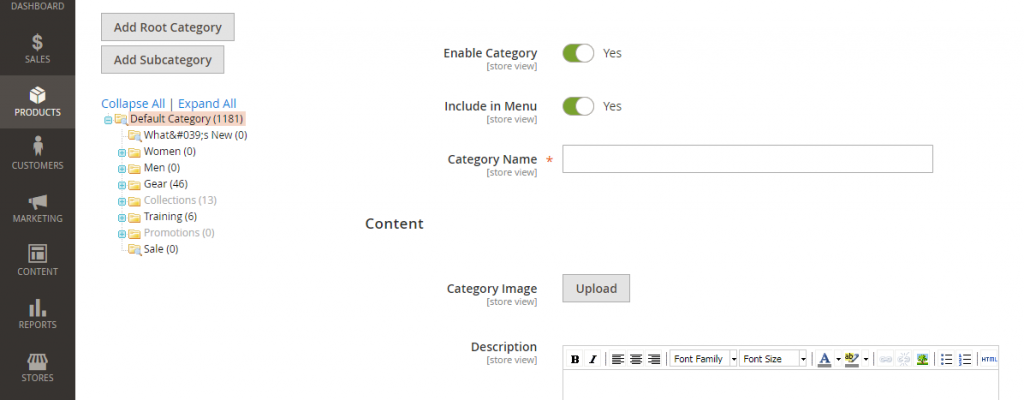
Step 4. Enter Category data. Category Name is required entry. Click the Save button.

How to Cancel Magento 2 Order
Magento 2 order can be canceled by using Cancel Button on order view page in admin. It’s possible only, if order hasn’t yet been fully paid, so there is no invoice, that covers all order. If some items have been marked as invoiced, then it’s possible only cancel item, that hasn’t been paid yet.

How to Add Cash on Delivery Option in Magento 2
Cash on Delivery payment may be enabled on Stores -> Configuration -> Sales -> Payment Methods -> Cash on Delivery by setting Enabled option to value Yes
Finally, if you make any changes to your store, you should reindex Magento to make them apply and be displayed correctly. For example, reindexing is necessary in scenarios like introducing a new store or website, incorporating new attributes, or making substantial changes to merchant data.
Magento 2 encompasses a substantial amount of merchant data that needs to be accessed, searched, and utilized, such as catalogues, prices, stores, and other elements. These data items are distributed across multiple tables to enhance performance.
How to Reindex Magento 2
For reindex magento 2 you need run the command: sudo bin/magento indexer:reindex

Page 1- normal result from reindex
These were just a few common cases, and we hope solutions to them will help you manage your store quickly and effectively. If you have any questions, want to learn solutions to other cases, or need help with your store, drop us a line, and we will be glad to consider your case.
Mobile App as Part of Marketing Strategy
The cell phone is one of the most indispensable attributes in everyone’s life. For many years, people have been using phones as small personal computers, always and everywhere, regardless of the situation. It is now almost impossible to imagine going out without a phone, but for most people, it is easy to leave a laptop at home.
In this regard, most owners of online stores have begun to pay more attention to mobile commerce to create their adaptive websites for all types of devices and to create their mobile applications. Such applications are adaptive to work on smartphones and all mobile gadgets. In this case, the mobile application is an additional interaction channel with the buyer and a tool to increase the audience’s activity. And the main difference between the mobile version of the site and the app is that the store’s interface is much more convenient and faster.
We decided to share the advantages and disadvantages of such a product for business and tell you for whom this solution is suitable and for whom it will be superfluous.
A mobile application is a software designed for a particular mobile platform (iOS, Android, Windows Phone, etc.). It is intended for smartphones, tablets, smartwatches, and other mobile devices.
In the context of an online store, the app allows you to perform all the critical functions, from searching and adding to a wishlist comparison to shopping.
Reasons for creating an app to create your store:
- Ability to work online
- Convenient order form
- Convenient method of payment
- Fast loading.
As well as a huge number of other benefits, which we will discuss further in the article.
Let’s start by looking at what tasks can be accomplished with a mobile app.
The Business Objectives That the App Solves:
Increasing the Average Check
Mainly through the application, registered users make purchases. These customers can be offered personalized promotions, special offers and discounts, thus increasing the average bill of the store.
Growth of Sales
According to the statistics, mobile applications generate much more sales— an increase in loyalty to the store. Applications allow you to download catalogues, it’s easier to consider the goods, and due to the convenience, the loyalty to the brand grows. For convenience and comfort, a customer will open an application he already has rather than search sites.
Repeat Purchases
You can use push notifications to inform about advantageous programs, promo actions and unique applications to stimulate new sales.
Cost Optimization
In the long term, despite the investment in development, the app will bring you a significant profit due to savings on advertising in some aspects and additional sales.
Options for Using the Mobile App:
As a Sales Channel
 Your customers can view the catalogue of products, save their favourites, compare products, cart, payment modules, and all the necessary functions for a comfortable and easy purchase in one place.
Your customers can view the catalogue of products, save their favourites, compare products, cart, payment modules, and all the necessary functions for a comfortable and easy purchase in one place.
As communication with the customer, with a mobile app, you can tell your customers all the Brand news, give coupons, engage them in interaction, collect feedback and do market research.
As a Communication Channel
You can incorporate many features into the app to make the user experience personalized. Customers can also collect bonuses or points when using the app, encouraging more purchases. Based on purchases made, you can remember customer preferences based on AI. The main advantage is adapting to the target audience’s needs, which increases the loyalty of existing customers and attracts new ones.
As a Competitive Advantage
If your main competitors have a mobile app, it’s a reason to think about creating your app; the main thing is to understand the matter and weigh the pros and cons of creating your own. You can implement many functions, thereby getting ahead of your competitors.
Reasons to Create a Mobile App for Your Online Store
Content Loading is Faster Than the Website
You know very well that customers hate slow sites and often go to other marketers because of the lack of a positive user experience. In speed, a mobile app has a huge advantage over a website. The app only sometimes needs the internet for essential functionality such as price and product comparisons.
By the way, you can read our series of articles on speed optimization and find a lot of statistics on this topic. After reading the articles, you will definitely be convinced of the importance of optimizing site load speed.
Apps Have a Better UI
Apps allow you to load heavy animations or high-definition images much faster than the website, making the design of the eCommerce app stylish, modern and vibrant.
Apps are Packed with More Interactivity
Every loyal customer with your mobile app automatically becomes a live platform for advertising your online store on social networks such as Instagram, Twitter or Facebook. People admire exclusive things. Make a special offer to those who have installed your app, and they will be happy to share a few links to your site.
Must-have Features for Your Mobile App
We’ve prepared a list of must-have features we advise you to use in your mobile app to bring you more profits for your business.
Fast Process of Customer Adaptation to the App
User onboarding is introducing a customer to a digital product, which helps convey the company’s main benefits to the user and keep him.
Thoughtful onboarding helps the customer to solve his task with the least effort and achieve the desired goal. It helps to communicate the product’s core values, benefits and features to the target audience and to retain them to build a long-term relationship. Familiarize yourself with the main objectives of onboarding.
* Welcoming and educating. Onboarding helps to win the user’s favour from the first seconds of acquaintance. Greetings, demonstration of product benefits and strengths, and cues to help the customer reach their desired goal faster give a positive interaction experience and make a pleasant first impression.
* Engagement. User onboarding helps convey a digital product’s core values to users and tell them about its main benefits. Sophisticated interaction tactics with the customer and his “immersion” in work increase engagement and the company’s competitiveness.
* Retention. Thoughtful onboarding helps teach the customer how to use the product and win loyalty. It disposes of the customer and sets him up for a long-lasting relationship, reducing the user churn rate.
To build a long-term relationship, the user needs to be led from point A to point B, helped to solve the problem and retained with a communication strategy. See what onboarding tools are used for this.
* Registration form. It helps to collect valuable information for the preparation of relevant content. In the registration form, you can find out the purpose of using the product, interests, and gender of the client. To get the user, he is offered to choose a communication channel and subscribe to the newsletter at this stage. However, keep the registration form manageable. It should remain as simple as possible because no one wants to go through a whole questionnaire before using the product, no matter how good it is.

* Video tutorials and training materials. This user onboarding tool helps your target audience get acquainted with the product’s functionality, learn more about its benefits and get valuable tips. If the training materials are exciting and beneficial to your customers in achieving their goals, they are likelier to stay with you.
* Email newsletters. In emails, companies introduce users to the product and share tips and helpful recommendations. Regular and relevant mailings help keep customers engaged, increase loyalty and build long-lasting relationships.
* Online Chat. This is a pop-up dialogue box on a website or in an app. This onboarding tool allows you to retain your customer, answer questions and help with problem-solving. To make the online chat 24/7, a chat bot is connected to it, which communicates with users based on a pre-designed script.
Pop-up notification
Push-notification – the pop-up notifications give the possibility to communicate directly with users. According to statistics, users who receive push notifications in the first 90 days have a 190% higher retention rate than those who do not. More frequent messaging increases mobile app retention rates by 3-10 times.
Convenient Categories, Filters and Sorting Feature
The primary purpose of this feature is to minimize the complexity of selecting and searching for products. It allows your users to narrow down the list of products they would like to see. Intuitive categories, filters and sorting will make it easier for your customer to find and scan products, leading to a faster purchase.
 Multiple Payment Options
Multiple Payment Options
We’ve often told you the importance of adding multiple payment methods to your eCommerce store site; mobile apps are no exception. In addition to the most popular payment methods like American Express, Visa, MasterCard, and pay on delivery, add popular solutions like PayPal, Google Wallet, Apple Pay, and Klarana to your app. Statistically, 50% of customers only buy if they can find a convenient and preferred delivery method.
Linking a Bank Card
So that your loyal customers don’t have to worry about entering their data each time they place an order, it will significantly reduce the time it takes to process an order and leave a pleasant impression on the shopping speed. But providing a reliable authorization system and taking care of user protection is essential.
Recommendation System
The recommendation system will help you increase sales and help users quickly find the needed products. Advice positions can be based on items already selected, bought and viewed by suggesting related products. The recommendation system is built on a single scenario: analyze the user’s behaviour, compiling his needs based on the information obtained. The potential buyer can only accept if you offer him something precious and necessary.

Are Promo Codes Good for Your Business?
Whenever we think about shopping behavior or shopping habits, the smoothest and first thing that comes to mind is discounts. In various forms, it can be Black Friday discounts, birthday discounts, secret promo codes, or coupons. Admit it to yourself for sure; everyone has received a personalized promotional code from the store for the goods you are interested in; you probably thought about whether to buy it now when there is an opportunity to get a discount. Promotional discounts and promo codes give the impression of urgency and a reasonable offer. Most importantly, they encourage more significant purchases and improve the shopping experience.
According to RetailMeNo – 80% of shoppers made their first purchase from a brand because of an offer or a discount; this means that people are now less of one brand and ready for good deals. Offering a good deal can quickly turn a person from an internet surfer into a buyer. Adding coupons to your site can be a natural source of income.
The only problem is that businesses sometimes misuse promo codes; if you want to apply promo codes to your eCommerce business, this article will show you how to do it right. After all, the main thing is to avoid falling into the trap, build the right strategy, and ensure that the coupons you use to increase your profits.
What Is Promo Code?
A promotional code is a discount and promotion the store provides to its potential and existing customers. In fact, these are combinations of letters and numbers that customers enter at the stage of placing an order to receive a discount on a service or product on the Internet; this can be an additional gift from the company, free shipping, or any other form of discount. Such a sequence can often be associated with the event for which this discount is provided, for example, Welcome15, and sometimes it is just a set of numbers and letters.

Such coupons are mainly entered on the checkout page; this field can be called differently, such as code, voucher code, or special offer code.
I would like to note that the regular sending of coupons to a business practically costs nothing, however, it helps to increase the average cost of goods and attract both new customers and new purchases.
There are three main categories of promotional codes in the voucher system:
Public Promo Code
Vouchers that are available to everyone, most often such promotional codes can be used only once. These protocols are posted for public viewing, and they can be found directly on the site, in social networks or through your influencers. Such vouchers are often aimed at attracting new customers or returning ones.
Private Promo Code
Promo codes of this category are used specifically for certain groups of people who are already customers and are grouped under different types, for example, a promotional code for a birthday or for those who have not made purchases for a long time or were interested in a specific product that is currently discounted.
Secret Restricted Access Promo Codes
Limited experience category vouchers are used to communicate with an individual customer. Most often, such vouchers are used in extreme cases to hold back or apologize for a bad user experience with the site; examples of the use of such vouchers can be a voucher for unsuccessful delivery, bad sales experience, defective goods, and so on.

This solution makes online shopping more attractive and less costly for customers. Your customers can select the coupons they are interested in and add them to their carts to apply them at checkout.
What Are the Best Coupons to Use?
To ensure your customers get what they expect and outperform the competition, use coupons for your business. Coupons help increase the number of customers, and of course, this has a positive effect on the sales of your online store.
We have prepared coupon types to improve your eCommerce user experience.
Percentage coupons for holiday sales encourage shoppers to return to abandoned carts and complete purchases or return to your store after a long absence.
Percentage offers are coupons, thanks to which the main database with customer emails is created. The easiest way to get the desired result and remind yourself. That is, the client will look through your store or see an unfinished order in his basket after a long absence. And complete it.
Free Shipping Coupon
It is always pleasant for customers to receive free delivery because when collecting a basket, the client never thinks about the fact that the final amount of the order, then a certain amount for delivery services, will be added; we already said in one of our previous articles that this factor often affects the number of abandoned baskets. Consider using free shipping coupons for those who abandoned their shopping cart; if you have free shipping, offer a coupon for express shipping (if possible), making your offer very attractive.

Free Gift with Purchase
Everyone loves pleasant surprises and gifts. Cosmetics sellers use the strategy of free gifts according to the fuel protocols; with the help of such a strategy, brands increase the average amount of orders and motivate buyers to make a purchase now so as not to lose such an offer. A vivid representative of this strategy is the Yves Rocher brand; most additional sales are made thanks to other gifts for a certain amount, and the number of different gifts increases along with the increase in the check amount for the order.
If you’re a brand that can use this strategy, have delicate items or new product samples to include in your orders, create a coupon for a free gift with your purchase and share it with your email list and social media followers.
Promo Codes Based on Loyalty Status
Often the motivation to buy more is a way to earn brand points, especially when these points provide an opportunity to get a real benefit. For example, Kheil’s cosmetics store allows customers to receive additional discounts, free shipping, gifts, and more. Such an offer motivates people to use their loyalty points and purchase more in your store. By the way, we recently published an article about useful features of Kheil’s cosmetics store, and there are a lot of valuable things for any business.

BOGO Coupons
Coupons such as BOGO (buy one get one free) are suitable for stores in many areas and for certain times of the year. Cosmetics stores, grocery stores, decoration stores, and many others can offer such coupons. Also, such coupons will be very relevant for various holidays such as Christmas, Halloween, and Boxing Day.

Gift Card with Purchase
To stimulate sales, you can offer customers gift cards for each order – this card can be both for certain goods and services and for everything the brand includes. Such coupons are often used for advertising new products and services and attracting new customers.
Mobile Coupons
You know perfectly well how relevant mobile sales are, and most use the phone as the main device for everyday use. Therefore, remember to share coupons via SMS, chatbots, and push notifications in applications.

Coupons can easily increase sales and grow your online business if you apply them correctly.
How to Place Codes on Your Site?
You might think it is not easy to place such a feature on the site, but it is not. We will tell you how to do it, so it does not scare you.
Shopify and WordPress (WooCommerce) have similar options for placing coupons on your site. To do this, you need to go to the admin panel, select “Add Coupon”, and then choose from the options that include:
- Discount percentage
- Fixed discount on the amount of the basket
- Fixed discount for goods
- Coupon value
- Allow free shipping
- Coupon end date
For Magento, the story is even more straightforward in the admin section, under the category Promotions -> Shopping Cart Pricing Rules. The only thing to do is add a new rule and ensure it is enabled. You can choose who is allowed to access the promotion. If you also do business with wholesalers, you can exclude them from the promotion and make it available to the general public only.
You will then be asked to provide the discount details when your customer enters the correct code at checkout.
All eCommerce platforms provide the option to use coupon codes since almost all medium to large sites now use their discount codes; think about them, customize them, test them and see which one works best for you.
Benefits of Promo Codes
Pros of Using Promo Codes
The main advantage of using promotional codes is that you give customers an additional reason to buy from your online store, which means you will receive more income. In addition to making customers even happier when they make a purchase, promo codes can help you mark the progress of your marketing strategy. You can place a promotional code on different sites and track which attracts the most traffic and where your audience perceives ads best.
In addition, the protocols can encourage your customers to participate in your advertising campaigns, knowing that they will receive additional benefits for themselves, more likely that they will want to take the time to write a review or take a survey, or you will be able to increase your customer database, as people will leave your contact information for the opportunity to receive a discount, which means that promotional codes can add value to your marketing campaigns.
Offer Promo Codes as Lead Magnets
Have you noticed that almost all eCommerce stores offer a promo code in exchange for an email address? Essentially, the lead will give you their email address (sometimes other details), show you that they are interested in your product, and you will provide them with their gift.
To make the most of this tactic, gather as much basic information as possible to create a fantastic email marketing campaign.
Promote Customer Loyalty With Promo Codes
Retaining existing customers is much more complicated than attracting new ones, but it is more financially profitable. Therefore, give your existing customers the motivation to return to you. With the help of promotional codes, you can convince customers that you value them more than others.
Celebrate the Holidays With Promo Codes
The holiday period accounts for 91% of consumers who plan to spend the winter holidays, meaning they plan to buy gifts, and you can easily entice your customers to buy your products by thinking through your strategy correctly with the right promo code. The main thing is to remember to carry out an advertising campaign during the whole period to attract people’s attention. By the way, we have an article – how to prepare your site for the holidays.
Cons of Using Promo Codes
We’ve already discussed the benefits of using coupons, how effective they are, and how they can help you, but there are still a few downsides.
Abandoned Carts
The presence of a promotional code field can cause your client to FOMO (Fear Of Missing Out); the client sees that he could spend less and leaves to look for coupons on the Internet. Many who do not have a coupon or did not find the right one can leave, thereby ruining your conversion, which will affect brand perception.
Lower Perceived Value and Negative Brand Association
Take promo codes as your primary strategy and start using them too often. Customers will no longer come to buy your products at the total price. The GAP brand faced such an error. Brand hour offers a discount of 40%, sometimes even more, so customers consider the price overpriced by 40%. If they decide to buy something at half the price, this affects their ability to maintain their premium prices.
Delayed and Less Profitable Sales
Customers get used to the fact that you often use discounts and your customer base only purchases once you offer them a new stream of discounts.

Is It Possible to Mitigate the Disadvantages of Coupons?
Now you know several pitfalls your business can fall into and reduce your profitability and conversions. Still, some factors will help you mitigate these shortcomings and refine your strategy.
Only Offer Discounts on Certain Events
To become such a brand, save such offers for a specific time of the year (perhaps when your sales need a boost or you need to reduce inventory). Or, only lower the price of items that don’t sell as well or as quickly.
Hide Coupon Field
You generally don’t use promo codes for your business but add them only in exceptional cases. In that case, it’s better to hide the promo code field and open it only when a user clicks on one of your discount links or during the active use of promo codes. Another strategy businesses use is to create additional unique sites where you can get a discount, but only if you have a link.
Paraphrase
We have already said that a pronounced discount field can easily scare away potential customers by missing the opportunity to find a possible promotional code and spend less, so to prevent this, try replacing the classic promotional code field with, for example, a gift card or gift, such a field is not will have a significant impact on consumers and at the same time retain the ability of customers who have this promotional code to use it.
Now the demand for discounts is gaining momentum more than ever. Customers do not miss a single opportunity to take advantage of them, but the main thing for a business is to build the right strategy and not harm your brand and conversions; try using the mitigating actions described above.
Kiehl’s Cosmetics: Mix of a Personalized Approach to Clients, Customer-Oriented User Experience and Professionalism
Every business strives to get the perfect website for their sales because it is the site that is the main factor in creating the first impression of your regular and potential customers about you and your company. After all, even your regular customers can leave you because of an inconvenient interface, navigation, home loading or a lack of features. Your site should always be up-to-date, visually attractive, convenient and informative. We advise you to pay attention to each you have done – from the colour palette to the fonts. We want to help you improve your store using the example of Kiehl’s cosmetics store.
Using the example of this cosmetics store, you will learn what you should pay attention to, find out which features should also be applied, and what exactly impresses customers. By using all this, you can create not only a beautiful but also an effective website.
Kiehl’s is a well-known American cosmetics brand specializing in premium environmental care products for skin, hair and body. Kiehl’s began as a small family pharmacy founded by John Keels in 1851. In the pharmacy, one could buy cosmetics, ointments, healing tinctures, oils and herbal teas. In 1921, Irving Morse, who studied pharmacology and dermatology at Columbia University, joined the company. Many of Kiehl’s Cosmetics signature products were created through his efforts and remain in demand to this day. At the moment, the brand has more than 250 brand boutiques around the world. In 2000, the brand was acquired by L’Oréal for $150 million.
Let’s now proceed directly to the analysis of the site. The site will become a powerful tool for business and an effective method of its advertising. Through its appearance and capabilities, the website should evoke the right impression of the company and form trust and desire to cooperate with it.
Feature-rich Home Page
Think of your homepage as the virtual front door to your store. If the visitor does not like what he sees, he will immediately want to leave – in the case of an online store, press the “back” button.
So, what makes Kiehl’s website homepage design attractive? Below you will learn all the subtleties of the design of Kiehl’s homepage. With the help of these features, the site has become as client-oriented as possible.
Kiehls is an excellent example of a simple site that advertises your business profitably and attracts users with its simple navigation, convenient functionality and selling strategy
On the main page, you can immediately see the active special offer of the store with the top bestsellers of the site and information about discounts in honour of the “Boxing Day” holiday. Such information will interest potential customers and help you increase your business’s sales.

Also, a good sales lever is high-quality and convenient site navigation. The brand made a very rational sequence of sections, bringing forward a special offer for “Boxing day”, “Offers”, “Gifts”, “New&Now”, and “Best Sellers” these sections are the most relevant during the holidays and special dates, and will improve your sales. Another categories as a “Skincare”, “Body”, “Mens”, “Hair”, “Services”, “Kiehl’s Awards”, are also necessary for any website.

As you can see in the gift example, each section is divided into convenient categories, in addition to the usual product divisions into “Gifts for Her”, “Gifts for Him”, “Gifts for Everyone”, “Gifts for Pets”, the brand also offers gift sorting by price, as well as a quiz to search for gifts. This method of sorting categories on the site will appeal to all users and make it easier to find the right products.
Concerning gifts, Kiehls approached this topic very responsibly and dedicated a whole perfectly designed page for gifts. On their page, you will find several categories to quickly find gifts for every taste and every price. We advise you to be inspired by this idea and create a separate page for gifts to make life easier for your customers.

Note that the subcategory has a unique SEO-optimized description, making it easy to find specific products directly in Google search results.

We would also like to draw attention to a large number of sales engines on the site, namely the offer to receive a gift with a purchase for $ 90 – this method increases the average bill for a purchase. The next offer that immediately catches your eye – getting a $ 10 discount on your first purchase – such a pop-up motivates the client to purchase faster. Another feature that immediately catches your eye is the ability to contact a professional who will help you choose the right cosmetics. Customers will be confident in the correct choice and make a purchase faster.
Customer-Oriented Service Page
Expert service has always been at the forefront of the company, which is why online and in-store services are designed to help customers find solutions for healthy skin—all services in the store are designed with individuality, innovation and scientific achievements in mind. On the “Customer Service” page, all services are perfectly described, and the customer can easily find the service he needs.

Every business loves satisfied customers. Customers buy more, share their impressions with friends, and write reviews on the product page. Happy customers are the best indicator that you are moving in the right direction and that your business will continue to grow. This approach to service Kiehls has brought the quality of service to the online store to a new level, not only with the help of a thoroughly designed website but also with the help of a personalized service for customers. Remember to provide excellent personalized service to your customers.
Valuable Rewards for Regular Customers
The loyalty program works not only offline. Online stores also use this tool to interact with customers. The system of discounts and bonuses helps them win the audience’s favour on the Internet. An online store does not need plastic to launch a loyalty program. Communication with the client initially takes place in the digital world.

For beloved customers, Kiehl launched a loyalty program. The idea fits harmoniously into the universe of premium cosmetics: customers like to feel that they belong to the beauty community and receive exclusive privileges.

Members of the program receive rewards for skin care: a birthday gift, exclusive offers, vouchers and more.

Kiehl has launched three loyalty levels for customers – depending on the amount spent per year, Kiehl customers receive more and more privileges. The loyalty program helps stores increase their average check per order per year.
Every seller who has sufficiently developed their business should consider introducing a loyalty program. It helps to retain customers, which makes it easier to promote an online store.
Choose a loyalty program depending on the characteristics of your business and target audience. Make it understandable and valuable for the buyer, which will bring its effect.
Customer-Oriented Product Page
Developing a product card in an online store requires special attention since this element must effectively interact with the buyer and sell.
A product card for an online store combines visual and textual content, a set of descriptions of product characteristics and functional elements (buttons, sections with a choice of colour or size, and so on).
An ideal product card in an online store should:
* to attract the attention of a potential buyer,
* cause a desire to possess the product,
* answer possible questions,
* remove objections,
* induce to purchase the product.

The brand designed its product card very concisely. There is a lot of space for pictures, and there is all the necessary information about the availability and volume. At the same time, you can quickly go to reviews or product descriptions – links to them are located directly below the description. The site also took care of customers and added a pop-up window so that customers remember the rewards program; in turn, for businesses, this means getting additional information about customers.

Going down the product card page, you will find an extensive selling description of the product, as well as how this product can help – such a description will help convince the client of the right choice and motivate them to make a purchase faster.
The brand pays maximum attention to navigation through the product catalogue. It offers related products that are used together with the main one. Kiehls offer to purchase additional products for the daily routine of make-up.

This method will help increase the average check by displaying products that other visitors bought or picked up by a professional and the product of interest to the buyer. The probability that the buyer will be interested in something is high, so do not ignore this possibility when designing a product card.
The brand also offers a block of personal recommendations for positions from other categories “You may also like”. To implement this block, it is better to implement specific functionality that selects products based on the analysis of user data. This block will also increase the average check and make additional sales.

The customer must distinguish alternative goods from compatible ones. Offer them in blocks with different names – these blocks do not have to be placed next to each other. Particular care must be taken to select compatible products, as some users believe all products offered are compatible by definition.
Cart and Checkout Process
Kiehls offers a variety of payment methods and a secure checkout process. For those who do not want to register and leave data, it is possible to place an order as a guest. For additional sales, there is a “You may like” block.

Kiehls also offers a choice of 3 free samples and another reminder to participate in the loyalty program.

To choose the suitable payment method, pay attention to the requirements for the site, technical compatibility and working conditions with this system in different regions, as well as the size of the commission. Connecting a secure payment system will increase sales and the number of regular customers who will willingly return to your online store to make new purchases.
Kiehl’s On Mobile
The Internet has dramatically changed consumer behaviour. Now, customers look for products on the Internet and then go to the store. And since users now mostly use mobile devices,
To make the site more popular and profitable to ensure a systematic increase in traffic, you need to take care of creating its high-quality mobile version.

Once on the main page of Kiehl’s online store, the user immediately understands what the website is about. A banner with the main bestseller and current promotions is placed in the centre of the screen, and an offer to receive a $10 discount is immediately visible.

The mobile version has excellent intuitive navigation, and the site elements are large enough to press with your finger comfortably. A distinctive feature that many users will appreciate is the ability to change the website’s language. Choosing and placing an order in the mobile version is as simple as possible.

The Website contains several different payment methods; in addition to the usual payment methods, you can pay for the goods using AfterPay and PayPal when placing an order.
We advise you to remember such important payment methods as Apple Pay and Google Pay, which are the most convenient and fast solutions for mobile users.
Inspiring eCommerce Business Stories: from Ideas to Success
Whether you’re starting an eCommerce business, are already a pro, or are just thinking about starting your eCommerce journey, it’s always good to read business or entrepreneur success stories. Then you will learn how they got started, be inspired by their exploits, and be ready to accomplish your own.
Many companies have fascinating creation stories and marketing strategies. We have selected three of our favorite stories to inspire you to make your dreams come true. Everyone knows the success stories of companies such as Apple, Microsoft, and Amazon. Still, we would like to share the success stories of Dollar Shave Club, Beardbrand, and Ipsy.
Of course, eCommerce is growing and changing rapidly. It’s impossible to repeat someone’s existing story, but getting some inspiration is always good.
Beardbrand — From Hobby to Large Business
Beardbrand is a company focusing on personal care products, namely beard, mustache, hair care, styling products, and skincare.

The history of this brand began with Eric Bandholz, an employee of Merrill Lynch. Eric did not share the company’s “no facial hair”. The position was a matter of principle, so he decided to leave his job and do what he genuinely liked. He started blogging on beard care.
Just this year, the cult of the beard began to gain popularity. The blog grew and gained momentum, so it was impossible to stop there. Eric decided to participate in the Startup Weekend competition. His idea was a TV show featuring a bearded host who would look for famous — outstanding — beards from around the world. The idea did not win, but it resulted in Eric meeting Jeremy McGee and Lindsey Reynders, who became excellent supportive colleagues..
After a year of blogging, the New York Times approached Eric for an interview about beard care products. The entrepreneur couldn’t miss this opportunity and launched his store before publishing the article. Bandholz contacted his friends from the competition, McGee, and Reynders. This team, relying on the commitment of suppliers and $30, opened their store the day before the publication.
Eric took over the company’s marketing and became the brand’s face, Lindsey oversaw purchasing, and Jeremy took over the strategic development. The company resold goods from other brands. Eventually, the team decided on the requirements and quality of the merchandise they wanted to see in their production and launched their products. Every month sales grew, and the company developed.
The company advertises on social networks and streaming platforms and communicates with customers. A distinctive feature of the brand is that the partners built a whole community around their products and did not just sell them. They help men feel confident, teaching them to use their products and take proper care of themselves.

The story turned from an ordinary blog into a successful business. The main thing is to create your ideal website quickly and find reliable partners. It is also vital to earn customer loyalty and understand “why” your business exists and how your business can help your customers.
Dollar Shave Club — From Comedy to Large Business
Dollar Shave Club is one of the market leaders in selling men’s razors in the United States, and the company is second only to Gillette.

The Dollar Shave Club offers a solution for many men to make their lives easier and rob them of their monthly trips to the store for new razors. Dollar Shave Club offers a monthly delivery of new razors and blades for $1 per month—hence the name. The main idea of ??this business is to provide an alternative to the monopolist Gillette at a reasonable price.
The story began when Michael Dubin, a marketing and advertising manager in New York, inadvertently stumble on a man selling a warehouse of leftover razor blades while talking with his friend Mark Levine. As a professional, Michael saw the potential in this business and developed a rough business plan: selling razors by mail to men at a lower price. This plan’s main advantage was closing customers’ pain, namely the obligatory visit to the store.
The very next week, he launched his website, dolareshaveclub.com. As a professional, Michael understood how to compete with the giants, so changing the advertising approach was necessary. Given his love of humor, Dubin decided to shoot a comedy commercial for the Dollar Shave Club.
The Dollar Shave Club released a video announcing itself to the world. The difference was that the video was completely different.
We highly recommend watching this video if you haven’t seen it yet. This video has become the voice of the brand.
You see a brief video, but offers, benefits, and comedy are also apparent. By the way, Michael also managed to make fun of competitors in this short video. Such an advertising line continued in the future.
Michael Dubin financed the commercial with his savings. With his professionalism, understanding of advertising trends, comic skills, and the right choice of platforms, the commercial went viral and received 12,000 orders on the first day. The video now has over 28 million views on YouTube.
Today, Dollar Shave Club delivers more than 70 million razors annually. Video clips are still the primary type of advertising and communication with the client. Of course, now the company sells a variety of razors, trimmers, cosmetic products, and more, and the subscription costs more. However, the price is still very adequate, and everyone can afford it.
Above is one of the latest Dollar Shave Club commercials. The story and quality of the video are very different, but the voice of the brand and the story remain to this day.
Thus, a huge business resulted from one idea and video clip. The primary advice of this story is to believe in your vision, choose a suitable method of communication, and find your customers.
Ipsy — From Vlogging to Big Business
Ipsy is a subscription cosmetics delivery service. Every month, customers receive a set of cosmetics selected especially for them.

The history of this brand began with Michelle Phan, who started her career as a YouTuber in 2007. While a YouTuber, Michelle was engaged in her beauty blog. Beauty blogs, makeovers, makeup tutorials, and secrets have gained wild popularity this year. Her channel has gained more than 1 million subscribers thanks to Michelle’s quality and trending content.
Maintaining constant contact with her audience, Michelle noticed that people constantly ask for the best cosmetics, especially for them. Hence, the idea for a business came up.
Together with Camberos and Goldfarb, Phan launched her first business called MyGlam in 2011. The company oversaw sending a monthly “Glam Bag” with samples of cosmetic products suitable to customers. A year later, MyGlam was renamed Ipsy.
The business gained momentum every year more and more; thanks to a large audience on YouTube and word-of-mouth advertising, the company became profitable almost immediately.

The company grows and develops to this day and offers three different subscriptions. It also sells products of its production, collaborates with many bloggers and stylists who help the development of the brand, and are its brand advocates.
The advice to take away from this success story is the importance of finding your audience and understanding what they need. A pre-prepared audience will help you sell your products and immediately become informal ambassadors of your brand.
eCommerce Trends: Things to Consider in 2023
Innovation and change are indispensable conditions for any business. The unstable environment has recently spurred consumers to try new brands and look for better deals. With lockdowns eased and borders reopened, 41% of shoppers have abandoned brand loyalty in favor of new opportunities. Due to the global political environment, inflation has skyrocketed, and consumer spending has plummeted. This trend means businesses must become more flexible and customer-oriented to remain competitive.
The lockdown is still taking its toll, and consumers need to watch live streams of unboxings or product reviews before buying. This eCommerce trend is only one that will be even more influential in the future.
To keep up with competitors and be at the center of customers’ attention, you should always keep an eye on eCommerce trends that can affect your company’s success. By following this rule, sellers will be able to prosper both this year and in the future. Only by following all the new trends can you easily anticipate customer needs, identify competitors, explore new opportunities and always be up to date.
We’ve compiled a list of eCommerce trends for 2023 to help you and your business leverage your online presence for profit.

Omnichannel Shopping Experience
As we mentioned at the beginning of the article, buyers accustomed to online shopping after the COVID-19 period are now paying special attention to their online purchases. Almost 75% of customers browse several distribution channels before purchasing to research and ensure they get the best value for their money. Shoppers want to be able to conduct online research even if they are already in the store and looking at the product.
Solution: Consider this factor and prepare all your channels so that customers get a smooth transition between them, with each channel continuing the previous one. Allow your customers to buy a product on any of your channels and provide relevant descriptions and data specific to each channel. Shoppers can browse social media, check the price and return information on your website, and finally purchase in the store or through any channel they choose.
Mobile Shopping
We’ve already talked about the omnichannel experience trend, which means that mobile shopping is also becoming more popular than ever. According to Tidio, mobile devices account for 41.6% of eCommerce sales, nearly half of all online sales.
Solution: You need a responsive website that customers can use regardless of their shopping device. If you have a lot of loyal customers and high sales volumes, you can create your application for mobile devices. If you need help, our team will quickly adapt your site for any device and speed up and optimize.
Customer Personalization
The next trend is personalized experience; customers now expect individualized offers based on data collected from their accounts.
Solution: If customers are willing to share data with you, take advantage of it and personalize the experience. With your data, you can create personalized offers for your customers and show them that you value the information they share.
Social Commerce
With the advent of the omnichannel shopping experience, brands have begun to use social media for more than just brand awareness and customer acquisition. Sales through social networks have become a new trend for businesses, meaning customers can place an order directly on social media platforms. These social networks are Instagram, TikTok, Facebook, Snapchat, Pinterest, and Twitter.
Solution: If you still need to jump on the social commerce trend, now is the time to start thinking. Analyze your audience and choose the right and appropriate sales channel for your audience. However, do not make a store out of social networks, dilute the page with helpful content, find influencers, constantly communicate with your audience, and analyze actions.
Subscription Trading
A new and popular trend is subscription sales. This method allows customers to make monthly/weekly purchases without thinking and spending time on them. As a business, this is a way to retain customers in the long run. 35% of shoppers use digital subscriptions, and this trend is set to go up by KEARNEY.
Solution: If you have a business that can launch such a service and it can be in demand, take this chance. Analyze the purchase history; if you have customers who make such purchases, take advantage of this, and make their life easier.
Buy Online, Pick Up in Store
Buy online, pick up in-store (BOPIS) is still one of the most popular and current shopping models. This model combines the best in online shopping and fast ordering without long delivery and additional delivery costs and at a convenient time for the buyer. According to Fit Small Business, 70% of BOPIS customers improve their shopping experience.
Solution: If you have a physical store and many local customers, take advantage of the opportunity to offer customers a click-to-collect service that will help promote an omnichannel experience, better manage customer experience, sell additional products, and process returns efficiently.
Customer Service
Customers appreciate the opportunity to receive support from the store at any time. This support applies both before and after the purchase. Most importantly, the support is prompt and effective in solving problems.
Solution: New technologies offer great business opportunities. Chatbots can answer most questions from customers. According to HubSpot, 89% of consumers are more likely to make another purchase after a positive customer experience, so remember to pay attention to customer service.
Here are some chatbot concepts:
- Remembers essential details about buyer’s previous orders eliminating the need for customers to re-enter information
- Provides answers to inquiries about goods or services
- Offers excellent customer service
- Interacts with clients
- Makes customer support available 24/7
- Expands worldwide at no additional cost
Artificial Intelligence (AI)
AI is an excellent opportunity for businesses to offer an improved customer experience. With the help of AI, companies will be able to create personalized content and recommendations. AI will help you improve marketing campaigns, personalize the customer experience, and predict buying behavior based on a user’s browsing history and online searches.
Solution: Take advantage of AI technology and provide customers with these individual product recommendations; this approach will provide you with many cross- or up-sells.
Voice Search
Every year more people use smart speakers to get things done. According to Insider, more than 33% of US residents use smart speakers like Amazon Alexa and Google Home and mobile services like Siri and Cortana. According to Think with Google, the data shows that 72% of smart speaker owners use them daily. Most also use them to create shopping lists, order groceries, perform other household tasks, and surf the web.
Solution: Optimize your store for 1) keywords, 2) content related to voice searches performed on these devices, 3) conversational keywords, 4) question-type keywords, and 5) natural language. Your customers will likely use voice search to get an answer to a question. Pay attention to this fact and build content that will answer questions about your products that your consumers will ask through voice search.
Additional Payment Options at Checkout
Omnichannel sales channels, mobile sales, and social commerce give the understanding that customers want to use convenient and fast payment methods. Providing businesses with simplified checkout or payment methods will help reduce cart abandonment.
Solution: Offer your customers the opportunity to pay for purchases through leading digital wallets such as Apple Pay, Google Pay, and PayPal.
In addition to digital wallets, there are many payment methods.
- Digital Wallets — PayPal, Google Pay, Amazon Pay, Apple Pay
- Cards — Visa, Mastercard, Maestro
- Buy now, pay later — Klarna, Walley, AfterPay, and PayPal Pay in 4
- Online banking
Analyze what payment methods are popular in your country and what payment methods your customers use. Consider these results, and give customers the freedom to choose.
Customers Have Less Patience Due to Shipping Delays
The new trend of the year is the transparency of order fulfillment. It is essential for customers to deliver their goods on time and understand where their package is and how long it will take to be delivered. Providing this information is a crucial part of your after-sales service.
According to FedEx, 70% of consumers say they are less likely to buy from a retailer again if delivery is delayed and the retailer does not inform them. This statistic means that this condition is vital for obtaining repeat orders.
Solution: Offer customers transparency in delivery times, give accurate estimates before placing an order, keep customers informed of progress and delivery delays, and enable customers to track their orders.
13 Tips to Prepare Your Store for the Holidays
For all owners of online stores, the holiday season is the busiest shopping period, and all shopaholics are waiting for this time to shop. This opportunity is an excellent one for every business. The festive season starts with Black Friday and Cyber Monday. Still, an essential time falls on many December and January holidays. At these moments, sales, deals, and discounts begin. During this time of year, it is easiest to find new customers, but the competition is exceptionally high.
That’s why developing the correct holiday marketing strategy is essential. To help you make the most of the holiday season, we’ve put together a few tips on creating a special place in the hearts of your customers. Make just a few changes and add some categories and holiday collections, and these steps will help your store get the most out of the holidays in no time.
Take advantage of every opportunity to develop your business and make it customer-oriented and loyal to customers. We have prepared a list of tips for preparing your store for the holidays.
But first, let’s figure out who the holiday buyers are, the purchase statistics and why this period is so critical.
The holiday period accounts for 91% of consumers who plan to spend during the winter holidays, meaning they plan to buy gifts.
We would like to share with you a few statistics that drive the holiday audience:
- 55% of consumers love and enjoy holiday shopping.
- At least 50% of consumers are happy to change stores if they find a better deal.
- About 91% of consumers lied about buying at the last minute.
- Roughly 30% of consumers admit to making urgent holiday purchases a week or two in advance, and 7% even made holiday purchases on the day of the holiday.
- About 50% of consumers prefer gift cards as gifts.
Now that you understand shopping behavior, it will be easier to figure out how to prepare your site for the holiday season.
We suggest analyzing previous marketing campaigns at the very beginning, but this is in case you have them.
Audit of Previous Marketing Campaigns
By examining the statistics of past seasons, you will be able to understand which decisions were successful, which did not work, and which decisions need to be improved. But most importantly, you will be able to determine what products were in demand, how the client moved around the site, and who this client was. This knowledge will help you create the perfect advertising campaign.
Personalize Your Website
Personalization is one of the essential elements for attracting a store of potential customers. Only by creating an attractive, well-designed landing page with reasonable offers will your store succeed.
Once the landing pages are ready, it’s time to move on to personalization.

We have prepared a few tips that would help improve the personalization of content on your site:
- Analyze the needs of your customers and make proposals based on this
- Add “Recently Viewed Products” and “Abandoned Cart” features, and don’t forget to personalize your customer experience
- Use call-to-action buttons that are equally well-optimized for any device
Create Holiday Collections
Make life easier for your customers by creating special categories and collections. Try grouping products into groups such as “Gifts for Her”, “Gifts for Him”, and “Holiday Dresses”. Such a simple move will quickly help you improve your sales.

Offer Digital Gift Cards
From statistics, we know that 50% of consumers prefer to receive a store gift card. 30% of buyers make purchases at the last minute, which means that customers do not always have time to order goods so that they can be delivered on time. This lack of delivery time means a digital gift card will be ideal. Try posting them prominently, promoting them on social media, and offering discounts on their purchase.

Offer Time Suggestions
Special temporary pre-holiday offers. For example, you can include everyone’s favorite Advent calendars with your products. Alternatively, you can e-mail the Advent calendar when a brand sends a discount/new request daily.

Add Gift Wrap as a Product
Offer the client a solution that will facilitate the preparation of the gift. Most importantly, remember to report such an offer.

Run a Raffle
Invite your customers to participate in the drawing. You can ask the participants to share their feedback, impressions, or information. Thus, you can please your customers and get important information for yourself.
Add a Holiday to the Announcement Panel
Your panel must scream your best deals, lure customers, and make upsells. Specify your special offers, such as express delivery or gift guide.

Add Last-Minute Delivery
If you have a lot of local shoppers, add a helpful service for last-minute gift givers or offer same-day pickup.

Hold a Holiday Sale In-Store for Regular Customers
Stay open late for your loyal local customers and invite them into your store for an exclusive event with food, music, and sales.
Appeal to the Emotions of the Buyer
Add emotions to your marketing, and let your buyers distinguish your company from others. For example, shoot an inspiring, inspirational ad or tell your company traditions to evoke strong feelings.

Offer Free Shipping and Easy Returns
Every store will try its best to sell its products during the holidays, and you will have many competitors. Free shipping and easy returns will help you lure customers to your store and increase sales. Studies sometimes show that offering free shipping increases your conversion by 50%. Suppose free shipping is too expensive for you. In that case, you can submit it when the customer spends a certain amount, which will also help increase the total check of the order. Also, remember to report an easy return of goods.
Find Yourself Partners — Influencers
Try to attract famous people to advertise. Consumers like to buy products similar to people they admire, and these people can help sell more products and find new buyers. Influencer partnerships also create hype for your brand, as influencers tend to post many of their social feeds in advance.

Importance of Website Technical Support
If you thought your website’s work ended after development and launch, it is not so. Working with the site is a non-stop process that constantly requires the attention of developers because there are always additional tasks that require the prompt intervention of professionals. For optimal site operation in any area, it is always necessary to carry out many technical procedures for support, optimization, and development. In this article, we would like to reveal the topic of technical support, tell you what it is, why it is essential, and what it includes.
What Is It Support?
IT website support is understood as a set of tasks, or any assistance in ensuring the stable operation of the website; most often, such support is aimed at eliminating a specific issue . Problem-solving is mainly understood as a technical issue ; rarely, when it is content, design or other services, however, some IT companies can solve these problems. The company can provide support services through outsourcing or internal support.
There are various ways in which the company will work with you:
The first way can be a one-time work in which the team will solve existing and critical problems, and this support option; is most often used when they urgently want to change something in the site settings.
Another way is monthly site maintenance work; which is good if you need to consistently make changes to your site.
And the third and most popular way is the constant support of the site. This support method is considered optimal since only with this method will your website be as convenient as possible for users and work without problems and errors all the time. Most importantly, your site will never have critical issues with constant support on the site.
In most cases, a business outsources technical support because only with this method can you get maximum help and, simultaneously , reduce costs. The main advantage is that you can focus on your main business goals and be sure that your site works as well as possible.
If you have doubts about outsourcing a team, this article will help you quickly deal with this problem, you will find all the pros and cons of working with an outsourced team, find out what services can be outsourced and what outsourcing is in general.
Sometimes a business decides to use internal technical support, which means it hires its technical support team. This support is only necessary if your website needs help for regular business operations or if the company works with data that cannot be transferred to third parties. This method is more expensive but in some cases, entirely appropriate.
Now let’s move on to a more important point, and determine what issues tech support solves.
What Issues Does IT Support Solve?
- Software and technical issues.Cover various topics, which can arise for various reasons, but let’s break down the common problems that IT support can handle.
- Updating Sites. No matter how thoughtful in detail the site is, over time, it and its content will still need to be updated. In such a case, it may be necessary to rewrite texts on given pages, update databases with products, refine filters in catalogues, change icons, refresh the menu design, add a new section or remove the old one. By doing all of this – the site will always be up to date.
- Web Server Administration.
- Website Development. Track the industry and competitor sites, in particular, evaluate the prospects for different resource development options, choose the best solutions for their implementation, and the like.
- Problems with Password Recovery and Access.
- Viruses, Malware, Security Breaches. Support solves such a problem as cyber security, an essential aspect for any business. Preventing cyber attacks or reducing the risks of an attack will help your business stay afloat.
- Storage of Backups. Backups are saved in critical situations when performance problems arise, or a virus is detected.
- Maintenance of the Mail Server.
- Setting Up Analytics Tools, Adding New Conversions, Uploading Data to External Sources, Creating Reports and Other Tasks.
- Communication with Hosters. Not all business owners have time to correspond with the hosting support service.
- Troubleshooting Hardware, Software, Server Maintenance and Other Technical Issues.
- Monitoring of DNS Servers. They affect the performance of the site.
As well as many other issues that technical support can solve, it all depends on what conditions you agree to approve.
Advantages and Disadvantages of the Service
The most significant advantage of the technical support of the site is that without causing you to waste time on their decisions, the tech support is taken over by a team of professionals. Such sites can only exist with backing of an online store or similar projects. We have prepared a list of technical support’s advantages and disadvantages.
Technical Support’s Advantages:
- Constant Control;
- The Site Will Be Under Reliable Protection 24/7;
- Virus Protection;
- Optimization;
- Content Update;
- Guaranteed Resource Performance;
- Unlimited Scaling: Under the supervision of an experienced developer, you can move to a new server, make changes to the project infrastructure or change the content management system;
- Reliable Storage of Backups — always Fresh Updates.
Technical Support’s Disadvantages:
- Dependence on ThirdPparty Specialists: The work of the site will depend entirely on whether the developer notices the problem;
- The Need to Conclude a Contract;
- Extra Expenses: Of course, no one wants to pay more, but this is the case when these costs quickly pay off.
Communication: Challenges for Business Owners and Developers
Effective communication during project implementation is essential, especially between the business owner and the development team. After all, only with high-quality communication can a developer do his job efficiently and solve all the problems, and business owners will receive solutions to all communication challenges in the workplace. Lack of communication and failure to understand the client’s needs can lead to big problems.
When communication with business owners and the development team, there can be misunderstandings and problems. In this article, we want to consider the main communication issues in the workplace that may arise when speaking with developers and offering solutions for these problems, and how to make your work as prosperous as possible for both parties.
What Communication/Relationship/ Understanding Problems Exist Between Developers and Business Owners?
Various Focuses and Priorities
Developers and business owners see solutions differently. The owner wants to make their website attractive and easy to use. And the developers, first of all, want to make it faster and safer. A successful business includes all these qualities, but there can be much a controversy.
Solution: Tell the developer your goals and requirements so he understands your priorities and what needs to be addressed. The development team can help you analyze all your ideas and will do their best to share your vision, offering suggestions and improvements. In this way,, you can find a solution for your store and establish a stronger and more trusting relationship with your development team.
Problems With Understanding
The developer needs help explaining his actions or the proposed solution in understandable language. He describes all his suggestions and improvements in complex technical terms, gets nervous, needs help understanding how the other person can not understand and refuses to start regular communication.
Solution: Look for a team that “speaks your language, and impresses you”. Try to communicate through a project manager who eases this issue and helps build communication. Business owners, developers and managers have very different roles in a project, but each part is essential, and with proper communication, you will achieve dizzying results.
Another Way of Thinking
The developer may have a different worldview and image of SOAP from yours due to their culture and background; the more dissimilarity to begin with , the more significant the differences between people will be.
Solution: The easiest way to solve this problem is to work with developers from a similar culture. When looking to outsource tech work , offer this job to a company based in your country or a neighboring country, with a culture similar to yours and, then the work will be much easier.
The Language Barrier
The developer may be a native speaker of another language, and there is a chance that you will not be able to understand each other. Of course, it is accepted that the language of developers is English. Still, the level of English proficiency may differ depending on the specification of the project or on the country. Unfortunately, having an insufficient level of English, it will not matter what communication skills the developer has and what kind of professional he is.
Solution: Find a team that speaks the same language as you, or choose a technical team in English-speaking regions. Another solution is to talk to the people you plan to hire ahead of time and see if they can have a meaningful conversation in English.
Communication Quality and Quantity
Developers needing more communication with the business owner/client may need clarification. The developer may need to understand your vision entirely, or it could lead to errors, delays and inability to deliver the right product. It is optional to communicate with the developer, but recommended. The optimal frequency of communication is once a week.
Solution: Keep in constant contact with your partners, ensure you do it correctly, check that you have covered all the details, structure all your ideas, and send them to the developers in a presentation or email. To make sure you get the most out of your thoughts, you can create diagrams for various processes or use project management tools to make it easier for the team to understand what they need to achieve and when. In this way, you can be sure that all participants received all the information you wanted to convey and that there is no room for misinterpretation.
The Developer Doesn’t Care About the Idea
The developer writes the code rather than delving into the business problem and the project’s goals—- they do not start from the problem being solved by some feature but write the code.
Solution: Set goals, communicate with the developer, and explain the problem and goals you set for yourself. In this case, the developer will select the best options and delve into the specifics of your business.
As you can see, a customer of services can face many problems, and you already know how to solve them; we want to help you choos a web development team. Picking the right development team for your business can be a daunting task.
How to Choose the Right Development Team?
Below are some guidelines on choosing the right web development team; following these tips, you will find your ideal team.
Take a Look at the Team’s Portfolio
First of all, pay attention to the level of expertise of the future team, and ensure that the team has enough experience to complete your project. After looking at the portfolio, you can evaluate the work done on ready-made projects, functionality, usability, design, and all other functions that interest you.
Ask for The Contact Information of Previous Clients
You can ask for the contact information of existing customers and chat with them. You can learn more about the experience of working with the development team of your choice. If previous clients are happy, you can rest assured that you are in good hands; if not, it is better to find another team.
Read Company Reviews on the Clutch Platform
The folowing excellent method is to read reviews from previous clients. For IT companies, use Clutch. This site specializes in collecting reviews of IT companies around the world. You will be able to find out what businesses the company has worked with before, learn about the merits and awards of the company, and how widespread the team is among colleagues in this area.
Evaluate the Quality of the Company’s Website
A company website can say a lot about a company’s quality standards. Analyze the site, social networks and the quality of the published content, and you will be able to conclude whether you like the site’s design, its functions and the quality of the images. Pay attention to modernity and the use of the latest trends.
Speed of Response to Your Emails
The speed of response to your requests is also essential. The optimal response time to your request is 24 to 48 hours. The team is interested if the team responds quickly and answers your questions.
Summing up, the main thing is quality communication will be able to give you an accurate assessment of the project.
Outsourcing Problems and Their Solutions
Many want to know why outsourcing is bad or good, so let’s discuss the outsourcing problems.
For any business, the practice of outsourcing is a smart solution. Outsourcing can bring many benefits to a company; in addition to profitability, outsourcing eliminates recruitment problems, improves operational efficiency, reduces bottom-line costs, distributes responsibility, and improves growth opportunities.
Outsourcing is popular with many companies around the world. In addition, a company that decides to work with outsourcing companies has the opportunity to focus on its core activities.
But despite all this, of course, outsourcing has its drawbacks. We will help you determine the main reasons and fears for outsourcing. We will also help you dispel the myths about working with teams on outsourcing, understand the most common problems you may encounter if you use a company for outsourcing and how these problems can be handled.
But first, let’s look at what outsourcing is.
What Is Outsourcing?
Outsourcing is hiring outside the company to delegate responsibilities. Companies mainly use this practice as a cost-cutting measure.
To this day, the practice of outsourcing causes many controversies. Those against outsourcing believe that such a business model leads to the loss of jobs within the country. Proponents say this incentivises businesses and companies to allocate resources where they are most effective.
What Services Can Be Outsourced?
The outsourcing company will be solely responsible for your website’s maintenance and support. Some companies hire multiple companies for different functions.
We have prepared for you a small list of tasks that you can outsource:
- Web Hosting
- Cloud Services
- Site Optimization
- Support or APP Control
- Data Centre Management
- Cloud Services
- Email Management
- Cybersecurity or Threat Protection
There are several types of outsourcing, such as offshore outsourcing (outsourcing work to a company located in another country where the cost of services is less), internal outsourcing (hiring employees in the same region but from another company or hiring an entire company), cloud computing (using an external IT service provider to provide IT services over the Internet)
What Are the Challenges of Outsourcing?
Let’s take a closer look at the problems of outsourcing that may arise when working with an outsourcing team.
What Are the Disadvantages of Outsourcing?
As with any business model, outsourcing has drawbacks that any business owner can face, but let’s see if this is critical.
Security Risks. Security is a severe issue these days, and by transferring processes involving personal data, you can compromise the privacy of others or your company’s security. However, if you hire a team of trusted professionals, you can be sure that the data will be under control.
You Lose Some Control. Transferring work to employees for outsourcing means communicating with employees infrequently and not controlling the work process. However, if you correctly state all your desires, needs, and recommendations when agreeing, the outsourcing company will be able to do its work as precisely as you want; most importantly, act carefully and clearly and trust the company you hired.
Additional Expenses. Outsourcing can sometimes come with unexpected costs. When making changes and improvements, companies may need more resources, sometimes these changes are necessary, and sometimes they are not. We advise you to carefully read the proposals, draw up quality contracts and study them carefully; then, there will be no problems with outsourcing.
Different Time Zones. When choosing an outsourcing company from another country, you will often need help with this because the team will likely work in a different time zone than you. In an urgent situation or an urgent question for an outsourcing partner company, you may find yourself working extra hours and receiving a delayed solution to the problem.
Details Lost in Translation. When working with a company at a distance, or a company from another group or a neighboring city, when tasks are forwarded remotely, whether, by mail or phone, details can be lost. Therefore, the right solution is to prescribe duties and instructions honestly to get a good result.
The Quality of Service Is Not in Your Hands. Outsourcing technical issues can be a problem for your business if the company needs more experience to provide services or needs to be more incompetent. However, this happens very rarely. If you choose the right company, ensure that you hire experienced partners and that they will satisfy all your expectations and requirements.
As you can see, all problems of outsourcing are solved when choosing a good company that knows its business and works conscientiously. Since we have considered all the cons of outsourcing, let’s move on to the outsourcing pros.

What Are the Advantages of Outsourcing?
Economic Efficiency. Outsourcing the technical support of your site will help you reduce costs because the prices for the same services in different countries may differ; it can help you save a lot.
Focus on Core Business. Website support outsourcing will allow you to focus on your business, and professionals in their field will support your site. You do not have to spend time and resources on managing and hiring a support team.
Productivity Improvement. When looking for an outsourcing team, look for a professional who can meet all your requirements and progress.
Hiring Top-Level Experts. Outsourcing allows hiring the best professionals with the most experience in a particular niche. By hiring a company of professionals, you will get a team that has already gone through a lot, is aware of new trends, and is ready to solve any issue.
Access to Global Talent. Outsourcing makes it possible to find professionals with varying skills, knowledge, and abilities, whether it be knowledge of the Korean language, unique technologies, or an understanding of a particular market.
Trustworthy Partners. By hiring one team and building relationships with it, you get a partner you can trust, who will ensure you do not put all your eggs in one basket and can effectively distribute tasks;
Easy to Replace. Outsourcers are easier to replace than employees. The business relationship ends when the contract ends/breaks.
Saving Time and Resources. While the outsourcing team is working on your tasks, you and your team are working on other business priorities.
If you are a business that wants to be as productive as possible. Consider that outsourcing companies can do their work while you sleep. Outsourcing teams can do information technology work during downtime, bringing huge benefits.
Only you can decide if outsourcing is the right business solution for you; Is outsourcing good or bad? We can only say that we know the solutions to outsourcing problems and if you are interested in hiring a technical team for outsourcing, we are ready to help you with this.



 Multiple Payment Options
Multiple Payment Options

