If you are thinking about growing your fashion business online, here you’ll find useful advice on how to create a modern eCommerce fashion website. We collected the most trending and user-friendly features to help you create an excellent fashion online store that drives sales and delivers value to your customers.
Home Page That Attracts
The home page is one of the most visited site pages in online stores. That’s where customers start their journey and get acquainted with the brand and its background. Navigation and search play a valuable role as guides to the essential pages and products of the store. So, it’s crucial to make them user-friendly and visible to users. Let’s consider the examples of trendy and user-friendly navigation and search.
Navigation
More site visitors start their journey from the main page. If your site structure has a common look, you might have a menu that navigates to the site’s pages on the top of the home page. The navigation menu helps site visitors to know where they are, where they have been, and where they are going.
If we look at the customers’ perspective, they all come to the online store with a question: “does this site have the product/service that I’m looking for?”. Main navigation with a drop-down menu gives shape to a site, helps customers to learn about the products, and guide them through the entire process of purchase. You can ensure that you put the best products in the first place and use creativity to name each category according to your customers’ type and the products that you sell. You can do it in a minimalistic menu, or add more visual even to the menu.
Look at the perfect example of visual navigation from ETQ:

This type of visual navigation on the desktop helps a user to get an overview of the product range. Images help to differentiate specific products, which leads to an informed decision.
If we look at the mobile version of visual navigation, we can see that it is also possible to keep images and a list menu to make the products/categories accessible and understandable for a user.

However, for the diverse category levels, the text menu will be a great option to load the page faster and to show all the categories on one page.
Let’s move on to the second important site feature – search. We’ll consider the most trending search options, and how they help customers to complete the purchase at the end of the shopping journey.
Autocomplete Search
According to the Google consumer insights, customers don’t follow a predictable path to purchase and have a clear understanding of what to look at before they shop. The second insight is that the shopping process helps customers to answer questions related to their life. So, if your website provides the details about your brand, products, and/or offline store information, it will be appreciated.
Let’s mention the basics of search in an eCommerce site. The site search is performed by filtering products according to user queries. So sorting and filtering are key features for the search bar on the website.
We want to stop on an autocomplete search. This search feature helps to get recommended products in the dropdown when a customer types the word or phrase in the search box. It also leads to an increase in on-site time total by all site visitors, familiarizes with the product range, and helps to draw attention to the current offers. Let’s look at the examples of an autocomplete.
Look at John Lewis simple and organized search:

Also, the mobile version of the site plays an important role in the great user experience. Search suggestions can include images that lead to better navigation and ensure great UX.
Take note that on mobile it will be better to place 1 or 2 products per screen, and the same with search results, i.e., 8-10 search results per screen.
Banners
Banners are attractive and informative parts of the site’s pages that guide to the categories or products, tell about good deals and prices, and give a chance to save and buy the desired piece. You can use various banners and sliders on the home page, and also for other important selling pages at your store.
For a business owner, banners give endless options to showcase their products and best-selling items to engage their customers, make more sales, and convert site visitors into customers.
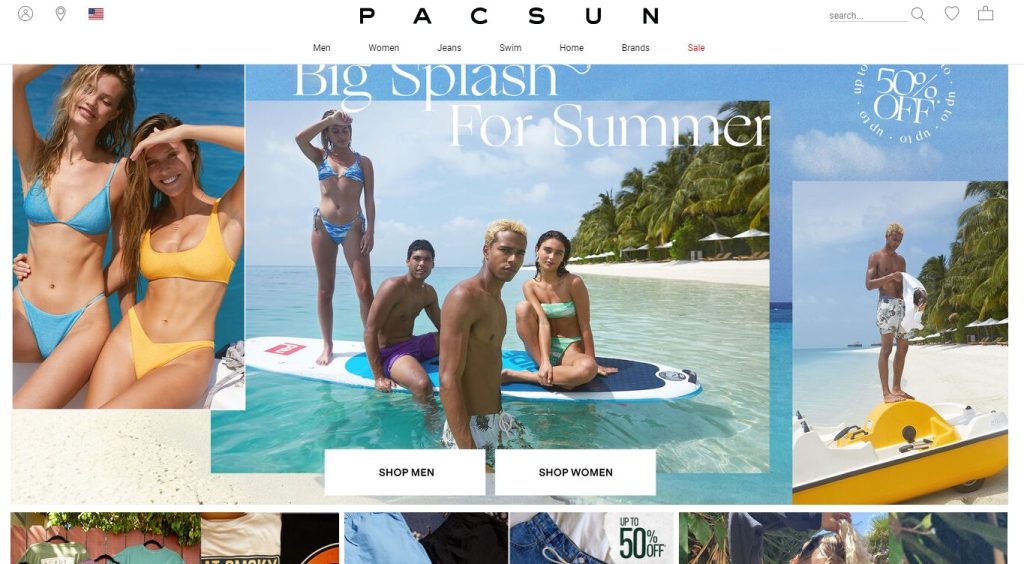
Pacsun has provided a perfect example of a colorful and descriptive banner that attracts its customers.

Banners can have different looks. You can add them to any part of the page, assign them to various customer groups, fill them with text, buttons, and links to the important pages. You can also make animated GIFs or use engaging videos at your banner.
Category & Product Pages That Sell
Categories need to be intuitive for any customer. The category page leads to the products for special occasions, products for different customers’ groups, and additional offers.
And the most important, when creating a category, think about not only demographics but also the real everyday needs of the real person. That’s great if you can add specific categories for special occasions (for example, party, work, walks, etc.); or to particular needs, like comfortable and easy-to-wash clothes for walks with children; or a product line for different body types and sizes. Be creative and show genuine care to your customers!
Let’s look at the most trending features for a category and product pages.
Interactive Swatches
Interactive swatches help to preview a product in different colors in the product listing, without the need to visit the product pages. This feature helps to save customers time by checking the specific product and selling more products.
Look at Skims product listing that includes an option to view different product colors.

They give customers a detailed overview of each product and entertain them with such interactive elements.
If a customer goes to a product page, he or she wants to get a detailed description of the product. A user-friendly product page includes high-quality images, information about the size, color, description, care guide, and delivery.
Let’s look at the care guide as a part of the product page.
Care Guide
A care guide is a piece of useful information for customers on how to clean clothes or shoes they buy from your store. If you have specific materials used for creating your products, they may require special treatment. That’s why customers find it helpful if the store has a care guide section with all the essential information in it.
Look how it can be performed with the Eton’s example:

Eton has created a care guide with excellent attention to detail. The guide has covered each clothing piece, how to wash, clean, or iron their clothing. You can follow Eton’s example and provide customers with detailed information about the clothing they want to buy and keep for a long time.
Let’s continue with another great feature.
Quick Product View
This feature allows customers to check the product details from the product listing. It helps to showcase products in the best possible way and attract customers to buy them faster.
Forever21 has implemented this feature successfully.

Customers can see the size, color, product information, and additional products to make even more purchases.
Alternate Views Feature
An alternate view or a multiple product views helps to present a product on the page from different angles and perspectives. You can do it by placing various pictures of one product but in particular colors. The second option is to download one product image multiple times and name each separately.
Boohoo has a clear example on their product pages:

It helps to show products from all angles and give a customer a clear overview of how the product looks, and gives confidence regarding the quality and size of the product.
Custom Product
It is additional functionality for the product page that allows you to choose different criteria to get a customized product. Also, it can be a separate page, where you can select a custom print for a t-shirt, dress, etc. This is a complementary feature to help customers get a desired style of the product and make them loyal to the brand.
According to Thinkwithgoogle, customers now are more conservative about their expenditures. By allowing them to buy custom options, a brand increases the possibility of more purchases and sales in-store.
Once again, Eton has a perfect example of this feature on its product page.

Customers can choose among styles of a shirt, its fit, change the collar, cuffs, add a monogram, or fit the shirt in size. This gives an endless opportunity for customers to get a unique product, and become a fan of the brand.
Next, we’ll consider a feature for cross-selling.
You May Also Like
You may also like or People also buy or it can be named differently, but it is a strong instrument for a cross-selling. This block helps to showcase related products on the home page, product page, and checkout page.
We found a great example at ASOS online store.

You can show more products to customers and give them the freedom to choose the unique piece. This leads to additional sales because you can showcase different products related to the one that is being checked by a customer. And the customer can move to another option and still buy the item.
Let’s continue with one more feature to highlight your clothes and make your brand visible.
Shop the Look
This feature allows for the showcasing of clothing from the fashion brand’s Instagram posts, and customers can add it to the cart from the gallery. Firstly, you can build the community around your brand, and work with your audience through social media and a website.
Stutterheim is using this feature successfully and attracting new customers through social media and a website.

This feature can be placed on the home page, lead customers to the product pages, and they can go deeper to other site’s pages.
We’ve considered useful features for the homepage, category, and product page. Now, we’ll continue with other pages that can attract customers and showcase your products in the greatest way possible.
About Us Page That Builds Trust
This is a place for creativity and storytelling. Tell your brand story, highlight your company’s history, interesting facts, and make this page as a place to involve the target audience. Increase trust to your brand right on this page: place your mission statement, give some more details about your product/service, and fill in on your plans. This could be a strategy for optimizing the manufacturing process or product improvement and innovative approaches in client care.
The page could include even more information about your company initiatives. Nike’s About us page is a perfect example of engaging content and a clear brand position.

LookBook That Showcases
The lookbook is a collection of pictures or models gathered in one place to show the clothing line. This is a handy page to represent your brand and tell about your upcoming collections.
You can use it to notify customers about new pieces and attract them with creative images.
Look how Tiger of Sweden has performed the lookbook page at their online store:

Checkout Page That Converts
One Step Checkout
On the Checkout page, customers finish their purchase. When a customer adds a product to the cart and proceeds to checkout, they want to get their order quickly and conveniently. If a customer sees many forms and pages, they get frustrated and could leave the cart abandoned. To avoid it, most of the stores use one-step checkout with a guest checkout option. It has no more than 2 or 3 forms: one for the delivery and the second one is an online payment form. Both forms appear at one page and make it simple to order some items within 5 minutes and one click on the Order button. Let’s check one of the examples below.
Filippa K has the perfect example of a simple checkout.

This page includes all parts needed for the order placement. A one-step checkout helps to decrease cart abandonment rate and increase conversion.
Partial Payment
Partial payment allows customers to split the total invoice into two or more payments.
Look at Superette’s payment options.

Some payment providers offer split payments or pay later options to help customers buy the desired product, and pay less for the first time. For example, a customer may have different credit cards and want to pay with 2 or more cards. Partial or split payment features allow it.
Gift Cards
Gift cards are vouchers that can be used to get some products or to give a voucher as a present to another person. Customers can get a gift from a store for a particular purchase, or it can serve as a discount for additional purchase. This feature increases the loyalty of a customer to a brand.
Useful for you:
Look at Zara e-gift cards.

A customer can choose among prints and types of the gift card, and apply the amount of money that they want to include to this gift card. Overall, this option helps customers to make a good present for their friends and family or to spend some amount of money later.
There are many useful features for stores, and it could be even more of them. However, you can find inspiration and ideas from famous brands. Let’s look at some great examples!
eCommerce Fashion Websites That Inspire
It’s a good idea to take an example of already powerful and successful brands that make a difference and create an exceptional user experience for their customers. These brands are the trendsetters that have been crafting their fashion products for decades. Their websites are truly outstanding examples of mastery. We broke their online experiences into precise elements that will help you understand the goal of each useful feature. Take a look at the fashion global brands with their roots in Sweden and popularity in the UK, USA, and globally.
Complete eCommerce fashion websites overviews for your inspiration:
- Filippa K: sustainable fashion brand
- Tiger of Sweden: sustainable fashion that gives a confidence
- Stutterheim: fashion rainwear that looks great
- Stormberg: outdoor clothing for active people
- Eton: elegant man’s fashion