Tiger of Sweden: a Sustainable Brand That Gives Customers Confidence of Being Yourself
Look how the brand with the vast knowledge and a youthful view of tailoring has grown and expanded worldwide.
Tiger of Sweden is a Stockholm-based fashion house established in 1903 and continues its long path of success till nowadays.
The brand was established by two partners – Marcus Schwartzman and Hjalmar Nordström. Both partners didn’t focus on rich people. Instead, they took the direction to produce suits for men from all walks of life. They made comfort and fashion accessible. Later on, the company started to grow and hired the best tailors to cover the booming demand for their suits.
After some differences over the brand’s direction, the company was ruled only by Marcus Schwartzman. That was a man of big ideas and innovations. He first brought an American car to the small town of Sweden and always was ahead of the time and demand. In the late 20s, he launched the “Tiger” – a range of suits graded in three levels of fabric quality. It was an instant classic, and to emphasize the success of these suits, the company has changed the name Tiger of Sweden. The new logo was created in 2018 and got its timeless feel. For their new visual identity, designers used an emblem from 1926 and font, which is similar to its 1960’s version. Now, Tiger of Sweden got their way to a future with an homage to their past.
There were many ups and downs. The company passed the World War 2, created the best factory for workers, the machine that measured customers’ body parts for creating bespoke suits, collaborated with famous bands, and last but not least, launched their first collection for women.
Nowadays, the company operates in Europe, South Africa, and Canada.
Here is the list of tips from the article which you can take after reading it:
- Complete product page with more information. Help your customers to find the relevant information by adding details regarding sizes, colors available, product description with a care guide, and customers’ feedback. All of the mentioned information will help to purchase without going to the additional pages and possibly exit the website.
- Create remarkable pages dedicated to the brand’s achievements. It can be either social or environmental initiatives or innovations. Highlight the history and results that the company made in the past years. This helps to strengthen the brand’s position in the customer’s minds and achieve more loyalty.
- Add user-friendly features to promote brand worldwide. Use the power of advertisement and media to create brand awareness. Consider adding features that will help to share your collection on other sources such as Instagram. You can do it by using an Instagram shopping widget.
- Improve customer service quality. Add FAQ regarding the order, shipping, returns, products, and related topics. Communicate with your audience through your website, newsletters, blog, and brand.
Let’s continue with an overview of the website and see what makes Tiger of Sweden famous and sustainable brand, and why their website sells. You can use this detailed review to add useful features to your store and elevate your brand to the next level.
Website Overview

The website has a clean design, and overall it translates the position of a luxury fashion brand. The header has plain style; however, it helps a customer to choose the desired product easily with the placement of all categories.
Below, a customer can check the latest collections and also sign up for the newsletter. If they want to do so, they will be redirected on the separate page, which has filled out the form and has an orange color (which reminds us of a tiger). This retention marketing strategy works great for collecting a base of loyal clients, giving them discounts, and sending relevant information about upcoming sales and new collections. It also helps to attract lost customers with emails and offers.

Now, let’s check each part of the website in detail.
Top Useful Features
Product Listing Features to Guide Customers to the Purchase
If a customer wants to browse through the product range, various filters will help them to get a better overview of the product.

Besides the filtering of the products, which consists of category, color, and material, a customer can change the view of a product to the outfit view to see how it looks on a model.

Also, by hovering the image, a customer can check the colors available and the price of the product. Many brands use detailed product descriptions to avoid uncertainty and long-time decision making. All of these user-friendly features help to place the order faster without any doubts regarding size, color, or price.
A Simple Yet Detailed Product Page to Build Trust

If a customer wants to check product-related information, they’ll get covered with all the information on the product page. This information is arranged close-together, a customer clicks on the relevant section and receives the exact information. This helps to focus their attention on a product and lets getting comprehensive information.
First, there are two size guides:
- Store’s size guide, which opens as a side pop up, and has all the sizes listed and how to measure section.

This will be helpful for those customers who are unsure about their size or Tiger’s clothing sizes. It includes Virtusize – a tool that helps to compare customer’s size with the size of the clothing from the store.

- If a customer clicks on the how-to measure icon, it comes to a separate page with all the sizes of each product. This will give a customer a feeling of confidence and safety because of one of the possible fears that occur while shopping is the choice of the wrong size.
All sizes are shown in swatches, which is easier for a customer to see what is available and also see if the specific size is out-of-stock.

The other useful feature that leads to the offline purchase is – View store availability. It helps the brand to make offline purchases.
As a responsible brand, Tiger of Sweden covers all possible questions that may occur during shopping, that’s why they provide customers with detailed information on shipping, delivery & returns, and payment methods.

These sections also help to avoid the uncertainty of a customer to the products and the store’s credibility. The pop up with information appears at the right side of the page and doesn’t disappear so that the customer can check everything on one page.
The product page includes big images of the product; You may also like block with similar products, and Wear it with block. The last one helps to find matching products, and also redirects to each product category, which means that a company can sell related products and make more sales.
One Page Checkout for Easy Order Placement
Fewer clicks and easy fill out forms make the process of order simpler.

A customer will place the order quicker, as they can see all the parts of the order, delivery, and edit if needed. A simple checkout decreases the cart abandonment rate and increases the number of orders.
Remarkable Sustainability Pages to Represent the Brand’s Initiatives
Sustainability is one of the most important parts of the business strategy nowadays for any brand that produces goods by themselves. Dealing with climate change, air and water pollution, deforestation and global warming is not an easy task. Many governmental and non-profit organizations convince companies to take responsibility and make a contribution to the Earth and people’s future. Tiger of Sweden is such a company.
To stay transparent and remain sustainable, the company strives to minimize all the internal waste, offset the carbon footprint, comply with the Fur Free Alliance conditions and support the Five Animal Freedoms. There are even more initiatives described in the Sustainability section.

Such information helps a company to show the connection with the global community, communicate brand values and the dedication of the brand to the world’s problems.
Useful for you:
Brand History as a Powerful Marketing Tool
By highlighting the history of the brand, you allow customers to learn more about your brand and become your fans.

You also increase credibility to your business providing the additional information regarding your brand, collections, principles of manufacturing and work, etc. Creative storytelling is part of a successful marketing strategy. The design of the pages complement all together, and high quality graphics along with text don’t overload the reader.
Look how Tiger of Sweden highlights a new collection.

Additional Pages and Features to Provide Exceptional Customer Service
One such feature that grabbed our attention was a wishlist. A customer simply adds the desired item to buy it later, so it’s crucial to make the process of adding a product from wishlist to cart smooth.

Here a customer can add, remove the product, choose the size, and add the product to cart. This enables more order placements from the wishlist.

The next important page regarding excellent customer service is care guide for each product. It reduces customer’s anxiety regarding the purchase and helps them find relevant information in one place.
Most fashion brands showcase collections via press releases. It is a newsbreak about the brand or representative for the promotion through famous channels. So, it is important to keep the world with all the new collections and events that can increase the brand’s reputation.

Tiger of Sweden creates press releases in their press room and allows using their images for the external resources and publications.
Overall, this brand has a strong position on the market, and continues to grow its potential online and expand their eCommerce efforts.
What is CMS? A Guide with Definition, Costs, and Top Options for 2020
What is CMS? A lot of people may work with WordPress for a long time, but only some of them know it’s a content management system (a.k.a CMS).
Today we’ll explain it to you.
Content Management System (Definition)
In a word, a CMS is an online platform that allows you to create, edit, and share digital content. You don’t need to know HTML, CSS, or any programming language to do the basic site. Just select a CMS, install it, and start making use of it to build your desired website.
With a CMS, creating a website is like a piece of cake.
How Does CMS Work?
Let’s take a look at the best features of a CMS.
CMS Website Features
The interface of a typical CMS includes the following features:
- a user dashboard to manage websites.
- themes and templates to design websites quickly.
- plugins and integrations to add functionalities and capabilities.
- content management capabilities like the editor and media library.
- search engine optimization (SEO) tools to ensure the web ranks well in search engine results pages.
- Additional functionalities like a website builder to customize sites.
Let’s start at the top.
User Dashboard
A user dashboard is the entry point to a CMS. It’s where you can access all the features of your CMS and gain insights into its performance quickly.
From the user dashboard, you can access your back end on both mobile and desktop, edit pages, publish content, install plugins, track website performance, and other activities.
Useful for you:
Themes & Templates
A CMS gives you the freedom to design a website and customize its appearance. Some content management systems may offer a few dozen themes, but others may contain hundreds of them.
Templates are often designed for specific industries like travel, writer, eCommerce, restaurants, etc. Each theme has a complete website structure and navigation menus. Just choose any theme that fits your goal and start the design process.
Plugins & Integrations
You can install plugins to your site for specific purposes. For example, if you want to check the keyword density and SEO level of your content, you can install Yoast SEO. Content management systems like WordPress support many types of plugins.
With CMS, you can install the Google Analytics plugin to track site performance. Also, you can make use of other integrations such as social media, payment processing, SEO tools, popups, etc.
Content Management
Think about the storage of a CMS like a series of folders, which allows you to upload text, links, videos, and images. You can even edit content within the CMS, like deleting unnecessary videos or cropping photos before publishing them to the site.
SEO
Most content management systems offer SEO tools to boost your website’s chances of ranking well in search engines like Google. These tools include:
- Automatic meta tag creation.
- Sitemap generation.
- Places to add content descriptions.
- Accelerated mobile pages.
Additional Functionality
Besides all the above features, a good CMS also contains additional functionality. Once you’ve created a post, you can post content immediately or schedule it to publish whenever you want. Thanks to that, you can put all the articles together into a content calendar and use CMS to share them.
A CMS allows you to add more users to your website. This feature is useful when you don’t have much time to control your site and want to assign someone to take charge of this task. Free to choose any role for them you want, like a subscriber or a contributor.
Useful for you:
7 Most Popular Content Management Systems
WordPress, Joomla, Drupal, Shopify, Squarespace, Wix, and Magento are the most common names in the CMS industry. Let’s find out more about each of these.
WordPress

Source: BuiltWith
- Market share: 60.4%.
- Total live sites: 27,021,750.
- Usage distribution in the top 1 million sites: 341,364.
- Most popular sites using WordPress: TechCrunch, The New Yorker, BBC America.
- Price: Free.
WordPress currently powers over one-third of existing websites on the Internet. It’s an open-source CMS, meaning anyone can use and modify it for free. Using WordPress, you can build many things, such as eCommerce stores, blogs, online courses, social communities, etc. This powerful CMS also offers a massive library of themes as well as plugins.
Joomla

Source: BuiltWith
- Market share: 5.7%.
- Total live sites: 1,857,666.
- Usage distribution in the top 1 million sites: 20,128.
- Most popular sites using Joomla: Harvard University, The Hill, Linux, MTV Greece.
- Price: Free.
Joomla is the second most well-known CMS. It’s also open-source, but more advanced than WordPress. Some of Joomla’s best features include flexibility for different content types and multilingual support.
Drupal

Source: BuiltWith
- Market share: 4.7%.
- Total live sites: 651,648.
- Usage distribution in the top 1 million sites: 28,916.
- Most popular sites using Drupal: Tesla, The Economist, Australian Government.
- Price: Free.
Drupal offers lockdown security. That’s why it’s the common choice for government institutions and other security-conscious players. Besides, Drupal provides access controls, custom content types and views, and taxonomies for handling lots of content.
Shopify

Source: BuiltWith
- Market share: 2.7%.
- Total live sites: 1,187,578.
- Usage distribution in the top 1 million sites: 23,448.
- Most popular sites using Shopify: Gymshark, Fashion Nova, Taylor Stitch.
- Price: Start at $29/mo.
Shopify is a CMS designed specifically for eCommerce store owners. It offers an easy way to add, list, edit, and organize products with a streamlined CMS. Keyword tags, multiple variants for each product, and the facility to drag and drop product images are available as well.
Squarespace

Source: BuiltWith
- Market share: 2.7%.
- Total live sites: 2,001,701.
- Usage distribution in the top 1 million sites: 9,252.
- Most popular sites using Squarespace: Big Human, UberEats, Cornell Creme.
- Price: Start at $16/mo.
Squarespace offers one single interface where you can change the content, tweak design styles, add custom CSS, set up analytics, etc. This CMS also allows you to drag and drop elements to create a website design you want.
Wix
Source: BuiltWith
- Market share: 1.9%
- Total live sites: 3,800,881
- Usage distribution in the top 1 million sites: 6,009
- Most popular sites using Wix: Vintique, Good Feeling Goods, Tobias Becs.
- Price: Start at $10/mo.
Wix is an ideal CMS for beginners who want to create a website from pre-built templates and don’t want to customize things too much. Wix also provides eCommerce functionalities, but they aren’t as flexible as what you can do with Shopify.
Magento

Source: BuiltWith
- Market share: 1.8%
- Total live sites: 280,595
- Usage distribution in the top 1 million sites: 12,080
- Most popular sites using Magento: Coca Cola, Ford, Olympus, Warby Parker.
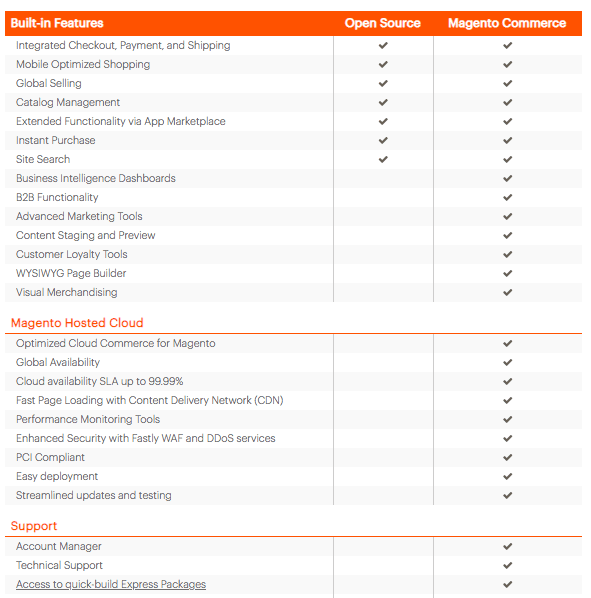
- Price: Free, but a full-featured Magento eCommerce is also available.
Magento CMS allows you to create new pages, blocks, and widgets for your online store. You can choose specific layout designs and templates to design your designed site. It’s a feature-rich CMS that you should take a look at.
Useful for you:
Benefits of CMS
With a CMS, you can save a great deal of time in building a site and have more energy to create high-quality content. The last part of this article will show you the best advantages of using a CMS.
Fits any Type and Size of Business
Most content management systems support an easy-to-use interface and ready-made themes. This gives people with little or no-technical skills the ability to build their website and sell online or share knowledge of the world.
For tech-savvy users, they can add codes to the custom CSS to further customize their sites. Also, they can upgrade their CMS or hosting plan to experience advanced features like different storage levels and premium SEO tools.
Wide Range of Integrations
A CMS often comes with intuitive content management integrations with third-party tools. Let’s say you’re using WordPress for content management and HubSpot CRM. If you install and use the HubSpot WordPress plugin, you can easily group your contacts into lists and track every interaction they’ve had across your site. The benefits also cover built-in analytics, simple email automation, etc.
Flexible Management and Enhanced Control
All content management systems offer an easy way to manage content. You can:
- Set up categories, tags, links, and widgets to organize your content.
- Add text, images, videos, audios, etc. to posts and pages.
- Approve and delete comments or reply to comments instantly.
- Allow others to manage content and control your CMS.
- Schedule content to publish it at any time you want.
You can get these done by going into different CMS features like Posts, Pages, Media Library, etc.
Optimized Development Resources and Costs
If you don’t use a CMS, you may have to hire front-end developers to make changes to your site or back-end developers to integrate an app to your site. Once you decide to install a CMS, everything goes smoothly. Non-tech employees can manage content without involving the development personnel. Using a CMS undoubtedly helps save your resources of all types.
Website Usability: Tips to Test and Improve It
As the world is moving towards digital error, a lot of businesses are also striving to go digital. By this, we mean increasing their online presence using various online platforms such as websites.
Having a good website is often a plus since it helps people to find out more information about your business. However, having a basic website won’t cut it out for you. When building a website for your business, you need to put much focus on user experience.
This can be achieved by prioritizing customer engagement and investing more on the usability of the site. This brings us to the next question.
What Is Website Usability?
When it comes to online business, website usability plays a vital role. To have higher conversions, you need to ensure that your website is simple to use. Website usability can be achieved by focusing more on customers and improving each step of interaction with products or information on the store.
This includes easy navigation to enable them to find what they are looking for fast. You also need to ensure that customers will be able to complete several tasks without leaving the site. The effectiveness of your website can be measured by how easy it is to use it. According to Adobe statistics, 38% of people will stop engaging with a website if the content or layout is unattractive.
This is a very crucial factor in online business, especially when it comes to customer interaction. Website usability can, therefore, be described as the act of improving the effectiveness of a website by investing more in user experience.
Benefits of High Website Usability
Businesses that have easy-to-use websites will always enjoy a few more benefits compared to the others. For instance, you will enjoy increased conversion rates.
A good website usability can also help you by minimizing users exit rate. This will instead help you to retain your customers and generate more sales.
Tips to Improve the Usability of a Website
To improve your site’s usability, you need to have a clear understanding of how people are going to use the website. This will help you to come up with a few ideas on how you can help them complete tasks fast within your site. With that said, here are a few tips that can help you get started.
Determine How to Test It
The first step towards achieving good website usability is by finding the best method to use for testing. Below are some tremendous effective methods.
Paper Prototype
This is one of the methods you can use to test your website usability. It is quite cost-effective since you will only need a few pieces of paper for the illustration. This method can be used in the early stages of the project just before the development commences. It is a great method for testing out different concepts.
Field Studies
If you want to receive direct user feedback for your site, this would be the ideal method to use. You can then ask them to take you through the process they use to access information on your website.
You will need to watch them as they complete different tasks as you take notes about the various usability issues you might have noticed.
Eye Tracking or Heatmap
This method will allow you to know the most viewed parts of your website’s pages in a particular order. It uses a color spectrum to indicate these actions.
When you notice a deep color in a particular area, it means the user spent more time in that area than on any other.
It is also an excellent method to determine which parts of your website need to be improved by looking at the less disengaging areas. It can also help you to highlight irrelevant content.
Online Website Survey
You can do a simple online website survey and ask your users directly about their experience on your website.
The method doesn’t cost much since you will be working with a simple questionnaire. When asking questions, don’t be too general or technical. Directly ask specific questions for you to get useful information. For this, you can use Google Forms or Instagram Stories with the poll, tests, or questions that can be placed inside the Story.
Select Tools for Website Usability Testing
After choosing a suitable method, you also need to choose among various tools to work with the site. Below are some commonly used tools for website usability testing.
Hotjar
Hotjar is also among the tools you can use to test the usability of your website. It provides users insights through visuals, and it is fast. The tool is ideal for web designers, product managers, and marketers, as well.
User Zoom
This is another platform you can use for the evaluation of your site’s usability and also the customer experience. You can reach out to their team of experts to help you get more out of your research.
Focus on Your Target Audience
For you to build a useful website, you need to consider the people for which you are making it for. Here are a few ideas you can use.
Improve Internal Search
You should make sure that users will be able to find what they are looking for easily. By improving the internal search, you will be making it easier for your customers to find the information they want within a short time.
Diversify Filter Options
You should also offer your users the freedom to choose their desired items by providing them with a variety of filter options. Using a few specific words might not be enough to bring them the item they want.
This will force them to browse through several items before they can get to the one they want. Try to mix filters with color swatches or adding images of the materials available.
You can also highlight products with categories for special occasions. This will help customers to find specific products faster. See ASOS example:

Optimize Landing, Product and Category Pages
This will help your customers to find your business quickly and learn more about it. Optimizing these pages will bring your business closer to your customer, with every search done. If you make each of these pages detailed and take into account the information the user wants to find at each stage of the buying process then you won’t make them confused and exit from the site.
This includes the availability of price and color swatches at the product listing, a wide range of filters for a product search, product information, size and care guide, and also related products. Look at Bliss’s example. Besides a simple product view on the product listing, there is quite a detailed product page with qualitative images, reviews, related products, price, and Add to Cart button.

As you can see, the main point on the listing and product page is the bright and visible image of the product. It will serve as a hook to customers to grab their attention.
Also, some other features will improve the overall user experience.
Allow Guest Purchase
For your site to be quite effective, it would be a nice idea if you allow people to make purchases as guests. Sometimes a user might be interested in the products only and not in the newsletters, and therefore, there’s no need to register or subscribe.
Here is how guest checkout looks like at Nasty Gal store.

Then a customer is redirected to the checkout page to fill out the information for the order placement.

Once again, the availability of guest checkout will ensure less cart abandonment and an easier order placement process for a customer, which leads to more sales.
Use Short Forms for Offers
When you are running any offers on your site, make sure to use short forms. Using long forms will just discourage users who don’t want to waste any more time to grab the offers. Besides, long forms don’t always look attractive. One of the common options is to showcase offers, returns and delivery information on the Top promo banner. Look at the one from Missguided’s example.

This will ensure that customers will see all the deals and buy more products.
Add More Payment Options
Keep your customers flexible by offering them a variety of options when it comes to payments. When you have limited payment options, you will only attract a certain number of customers who can afford the methods being accepted. Limiting customers is not such a great idea for a business.
Useful for you:
Provide Website Availability and Accessibility
You should ensure that your website is always running and can be accessed at any given time by your customers. You can do the following to achieve this.
First, ensure that all your images have Alt-text, make your content dynamic without page reloading, enable resizable text, keep color scheme recognizable, and overall provide qualitative content.
Check Server Uptime and Broken Links
It is important always to check the server uptime and fixing up any links that might not be working properly. This will ensure smooth operations on your customers’ end and thereby improving the website usability.
Take into Account the Mobile Responsiveness
A lot of people are now using cell phones to access information from various websites. This shows that you have a higher chance of receiving more visitors when you have a website that is more mobile-friendly. If your site cannot adapt to the screen size of various devices, then people will be more likely to exit the site without exploring it all.
Useful for you:
Don’t Forget about Learnability Aspect
You should focus on building a learnable product. This means the users should be able to easily learn how to use the product even on their first time of interaction with it.
Check the Familiarity of Site Features
Always aim to build your website using features that everyone is familiar with. The features shouldn’t be difficult to use even for the people visiting your website for the first time.
Visitors tend to spend much time on websites that are easy-to-use. However, the visit might be cut short when they realize it takes much time to work their way around the features used. Provide customers with understandable icons for major buttons and pages, such as bag, checkout, size guide, wish lists, store locator, etc.
Ensure Evidence Actions
Providing your users with evidence of actions can also help in increasing the effectiveness of your site when it comes to website usability. Users are more likely to remember a particular action when given straightforward evidence of the output it is likely to give.
This will help them in future interactions with your site. For instance, when submitting a form, you are likely to get a pop-up message notifying you that it has been submitted successfully.
You can also receive an error message whenever you try to submit the form with a blank field. Such actions always enable the users to know what is expected of them, the next time they will be filling the form on your site.
Establish Credibility
Credibility is one of the important attributes a business should have. Even if you provide great content, it can be rendered useless if the users don’t have any trust in you. Here are a few things you can do for credibility.
Make Contact Information Accessible
Bring your customers closer by providing them with your contact information. This will allow them to reach you easily with any questions they might be having. When you can answer them in a satisfiable manner, you can be sure of retaining your customers and attract even more.
Display Reviews of Your Products
People are more likely to develop much trust in your content when they see a little bit of evidence. Make sure to include reviews of your products on the website. Let the users know that your products are real and how other users are feeling about them. You can use review platforms like Trustpilot or allow your users to leave reviews right on your website.
Useful for you:
Control Content Relevancy
A lot of people are likely to exit a website quickly when they find out that most of the content posted is irrelevant. Always stick to the course and post only content that is related to the products or services you are offering. This will keep your users more engaged.
How to Accept Credit Card Payment Online: a Step by Step Guide
For an eCommerce store owner, it should be a must-have to accept credit card payment online. A lack of payment options can cause a high abandoned cart rate, which then reduces your sales revenue. Often, if you can’t offer a card payment gateway they want, they’re willing to leave your store and look for another. According to Worldpay, 36% of global eCom spend, accepting a broad range of eWallets is essential. Take a look at the comprehensive payment methods’ statistics:

This picture was a part of the Worldpay Global Payments Report 2018 with a forecast for 2022. As you can see, eWallet and credit card payments are still the most popular among customers. As you can see, eWallet and credit card payments are still the most popular among customers.
In this post, we’ll show you an ultimate guide to accepting online credit card payment and other payment methods available for implementing into the online store.
Read it to get to know the what and the how.
5 Questions to Ask Before You Start
Ask yourself the following questions before accepting credit card payments. Then, you’ll clarify which payments you should use to please your prospects.
How Do You Want to Implement Payment Gateways?
If you’re familiar with technology, you yourself can accept credit cards without any trouble. In case you’re not tech-savvy, you can still offer online payments by outsourcing a job to a software developer that can add modules to your store. No matter which group you’re in, you don’t have to worry too much. There’s always a support team from the payment service provider who will help you out.
Do You Already Have a Website?
If you own a website, it’s easy to accept credit card payments. Just install shopping cart software or work with a payment company, and you’re done.
If you haven’t built one, you have other ways to receive online payments. For example, you can create online invoices or use online form builders like Google Forms.
What are the Products You Sell?
What you’re selling impacts on the payment gateway you should choose. Some all-in-one solutions like PayPal and Stripe aim at almost all types of businesses. Meanwhile, extensions and plugins are more tailored.
Besides, you can find payment processors that focus on a specific group of businesses, like micropayments for store owners who sell low-priced products.
What is the Amount of Your Budget?
Accepting Visa and MasterCard payment is great to boost sales for your store. It can be tricky to figure out how much it’ll cost. Pay attention to both upfront costs and monthly (or yearly) costs so that you can adjust your budget.
Bear in mind the following costs:
- Qualified rate
- Non-qualified surcharge
- Interchange differential
- Brand surcharge
- Foreign surcharge
Don’t forget tangential costs like outsourcing a designer or a developer, as well.
Is Your Site Secure Enough?
Customers always need a secured credit card payment. Hence, you should create a safe purchasing process for them and avoid fraud or scam as much as possible. It’s highly recommended that your site should be PCI-compliant.
What Is a Bank Merchant Account?
A bank merchant account allows eCommerce stores to accept credit cards. This account is a contract between an eCommerce merchant and a payment processing service or a bank.
Let’s say a customer has just paid for a product with a credit card. The money then deposited into your store before transferring to your bank account.
List of Card Payment Gateways
PayPal, Square, and Stripe are the most popular payment gateways. Let’s take a closer look at what they are.
PayPal
PayPal’s payment gateway has two options: Payflow Link and Payflow Pro. The former will give you a secure, PCI-DSS compliant template to let your customers complete the checkout on that template. Meanwhile, the latter is a premium payment gateway, meaning you can build a unique checkout experience for your store. The price is $25 per month, plus a one-time setup fee of $99.
Square
Square allows you to receive online payment in many countries like the US, UK, and Australia. Using Square, you can accept website card payments right away without needing to open a bank merchant account. Currently, this payment gateway takes a fee of 2.9%, plus $0.30 per transaction. There are no other hidden fees.
Stripe
A stripe payment gateway serves eCommerce, SaaS, and non-profit communities. It has an impressive list of features and free, simple API. However, Stripe is available for 34 countries only.
Stripe currently accepts most credit card payment types such as Visa and MasterCard. Its fee is the same as Square’s, that is, 2.9% $0.30 per transaction.
Payment Service Providers vs. Merchant Accounts: Which One Should You Choose?
To accept online credit card payments, you can open a merchant account or work with a payment service provider.
About merchant accounts, there are hundreds of payment providers to choose, from banks to payment processors. These accounts support better money management and higher security.
Merchant accounts can ask you to pay several fee types: application fee, setup fee, monthly fee, discount rate, per-transaction fees, cross-border fee, and rental fee for a credit card terminal. Not all these fees are always transparent in contracts, so you should be careful before writing your signature.
Unlike merchant accounts, a payment service provider (PSP) is a third-party that handles the entire payment process. It controls the whole process from the moment a customer enters their details to the moment money appears in your bank account. Stripe, Square, and PayPal are well-known PSP.
When using a PSP, you don’t need to open a separate merchant account. It also gives you a payment gateway and useful POS tools like inventory management, reporting suite, and marketing tools. That’s why a PSP is, most of the time, an attractive option for eCommerce businesses.
All-in-One Solution
If you prefer the all-in-one solution, we recommend you to try PayPal or 2Checkout. They are quicker and easier to set up and have reasonable transaction rates. You don’t need to pay fee monthly or setup fees unless you upgrade your account to Pro.
For example, with PayPal, you can now process payments within a few clicks. You’ll try and feel advanced features that help create an exceptional shopping experience for your customers and maximize sales.
PayPal also provides the PayPal Seller Protection mechanism. Hence, your customers will feel safe when buying from you, leading to a higher conversion rate.
Service Providers for Credit Card Payment Processing
Payment processors are eager to work with you. The challenge is how you can select the best service for your store.
To make it easier for you, we pick the three best services you can try:
- Helcim is a web-based payment processing solution for retailers making under $2,000 in revenue. Helcim accepts all major credit cards and integrates with standard shopping carts like Shopify and Magento.
- Flagship Merchant Services is ranked the best payment processing provider for eight years between 2008 to 2015. It offers free gateway setup with Authorize.net and a free shopping cart for eCommerce merchants.
- Square works like a credit card processor and a POS system. It also has a better pricing structure than other traditional processing systems.
How to Accept Online Payments with an Online Store?
Take either of the following ways:
Building a New Site With Shopping Cart Software Included
Shopify is a great example of shipping cart software (or shopping cart or eCommerce software app). It’s an ultimate solution to eCommerce merchants to accept online credit card payments.
When you create a store with Shopify, you don’t need to buy a separate domain or pay for hosting, since this platform gives you everything you need. You’ll have a full hosted store and a set of management tools to control sales across channels.
If you have coding knowledge and need more freedom to customize your store, Magento may be your ideal option.
Adding Additional Payments to an Existing Site
No matter what platform you use to create your online store, you can use third-party apps or plugins to add payments to your existing site. For example, if you run a WordPress site, try WooCommerce or Ecwid plugin.
Another way to add payments to an existing site is to find a payment processor that supports customizable payment buttons. Try to look for one that has facilities for editing the appearance of the button and transaction settings. When it comes to that, PayPal is the best.
Useful for you:
Alternative Payment Methods for the Online Store
Credit cards are common methods to accept payments online. In addition, you can accept invoices or checks, or use the power of instant payments as they are the most popular now. You can try other payment methods like Google Pay, MasterPass, and Visa Checkout.
Magento OE 1.9.4.2, Magento CE 1.14.4.2, and Their Compatibility with Different Versions of PHP
Magento 1 was developed back before PHP 5 was used. In all versions, including the latest Magento Open Source 1.9.4.2 and Magento Commerce 1.13.4.2, a check is done for PHP 5.3 at the entry point of index.php. This means that all of the code of the core, as well as the code of custom extensions, must be compatible with PHP 5.3. This official resource declares PHP compatibility: https://docs.magento.com/m1/ce/user_guide/magento/system-requirements.html
However, incompatibility with PHP 5 was discovered when analyzing the latest versions of Magento Open Source 1.9.2.4 and Magento Commerce 1.14.4.2. Below we will take a look at the reason for these incompatibilities.
Analysis of Incompatibility Issues with PHP 5
Magento has the core class Mage_Core_Helper_Data, in which a method for getting a random string is implemented, getRandomString(). Its implementation in OE and CE before 1.9.4.2 and 1.14.4.2 looked as follows:
public function getRandomString($len, $chars = null)
{
if (is_null($chars)) {
$chars = self::CHARS_LOWERS . self::CHARS_UPPERS . self::CHARS_DIGITS;
}
for ($i = 0, $str = '', $lc = strlen($chars)-1; $i < $len; $i ) {
$str .= $chars[mt_rand(0, $lc)];
}
return $str;
}In the latest Magento versions that we mentioned earlier, this method was released differently:
public function getRandomString($len, $chars = null)
{
if (is_null($chars)) {
$chars = self::CHARS_LOWERS . self::CHARS_UPPERS . self::CHARS_DIGITS;
}
for ($i = 0, $str = '', $lc = strlen($chars)-1; $i < $len; $i ) {
$str .= $chars[random_int(0, $lc)];
}
return $str;
}As you can see, the only difference is one function: they replaced mt_rand with random_int. Therein lies the problem: the random_int function was added in PHP 7, but PHP 5 doesn’t support it. Consequently, if this method is called in PHP 5 when generating a page or executing any other code, it will lead to a fatal unknown function call error. Magento still declares compatibility starting with version 5.3 in the index.php file, which is incorrect based on what we’ve stated above.
Why did Magento replace the function in this method? It’s most likely because the behavior of the mt_rand function was changed in PHP 7.2. Developers wanted to keep the behavior of the getRandomString method as close as possible to its behavior in previous versions. In so doing, PHP 5 support was virtually discontinued for the sake of supporting PHP 7.2. Naturally, the logical solution to this problem is upgrading the version of PHP on your server to version 7. But in some cases, this can cause problems in custom modules that are incompatible with PHP 7. Many custom modules were written before PHP 7 existed and are no longer updated. It’s also not possible to fix encoded modules that are bound to certain PHP versions. So how do we solve this problem?
Solution
In these cases, the solution could be to copy the file app/code/core/Mage/Core/functions.php to app/code/local/Mage/Core/functions.php and add the following code:
if (!is_callable('RandomCompat_intval')) {
/**
* Cast to an integer if we can, safely.
*
* If you pass it a float in the range (~PHP_INT_MAX, PHP_INT_MAX)
* (non-inclusive), it will sanely cast it to an int. If you it's equal to
* ~PHP_INT_MAX or PHP_INT_MAX, we let it fail as not an integer. Floats
* lose precision, so the <= and => operators might accidentally let a float
* through.
*
* @param int|float $number The number we want to convert to an int
* @param bool $fail_open Set to true to not throw an exception
*
* @return float|int
* @psalm-suppress InvalidReturnType
*
* @throws TypeError
*/
function RandomCompat_intval($number, $fail_open = false)
{
if (is_int($number) || is_float($number)) {
$number = 0;
} elseif (is_numeric($number)) {
/** @psalm-suppress InvalidOperand */
$number = 0;
}
/** @var int|float $number */
if (
is_float($number)
&&
$number > ~PHP_INT_MAX
&&
$number < PHP_INT_MAX
) {
$number = (int) $number;
}
if (is_int($number)) {
return (int) $number;
} elseif (!$fail_open) {
throw new TypeError(
'Expected an integer.'
);
}
return $number;
}
}
if (!is_callable('random_int')) {
/**
* Fetch a random integer between $min and $max inclusive
*
* @param int $min
* @param int $max
*
* @throws Exception
*
* @return int
*/
function random_int($min, $max)
{
/**
* Type and input logic checks
*
* If you pass it a float in the range (~PHP_INT_MAX, PHP_INT_MAX)
* (non-inclusive), it will sanely cast it to an int. If you it's equal to
* ~PHP_INT_MAX or PHP_INT_MAX, we let it fail as not an integer. Floats
* lose precision, so the <= and => operators might accidentally let a float
* through.
*/
try {
/** @var int $min */
$min = RandomCompat_intval($min);
} catch (TypeError $ex) {
throw new TypeError(
'random_int(): $min must be an integer'
);
}
try {
/** @var int $max */
$max = RandomCompat_intval($max);
} catch (TypeError $ex) {
throw new TypeError(
'random_int(): $max must be an integer'
);
}
/**
* Now that we've verified our weak typing system has given us an integer,
* let's validate the logic then we can move forward with generating random
* integers along a given range.
*/
if ($min > $max) {
throw new Error(
'Minimum value must be less than or equal to the maximum value'
);
}
if ($max === $min) {
return (int) $min;
}
/**
* Initialize variables to 0
*
* We want to store:
* $bytes => the number of random bytes we need
* $mask => an integer bitmask (for use with the &) operator
* so we can minimize the number of discards
*/
$attempts = $bits = $bytes = $mask = $valueShift = 0;
/** @var int $attempts */
/** @var int $bits */
/** @var int $bytes */
/** @var int $mask */
/** @var int $valueShift */
/**
* At this point, $range is a positive number greater than 0. It might
* overflow, however, if $max - $min > PHP_INT_MAX. PHP will cast it to
* a float and we will lose some precision.
*
* @var int|float $range
*/
$range = $max - $min;
/**
* Test for integer overflow:
*/
if (!is_int($range)) {
/**
* Still safely calculate wider ranges.
* Provided by @CodesInChaos, @oittaa
*
* @ref https://gist.github.com/CodesInChaos/03f9ea0b58e8b2b8d435
*
* We use ~0 as a mask in this case because it generates all 1s
*
* @ref https://eval.in/400356 (32-bit)
* @ref http://3v4l.org/XX9r5 (64-bit)
*/
$bytes = PHP_INT_SIZE;
/** @var int $mask */
$mask = ~0;
} else {
/**
* $bits is effectively ceil(log($range, 2)) without dealing with
* type juggling
*/
while ($range > 0) {
if ($bits % 8 === 0) {
$bytes;
}
$bits;
$range >>= 1;
/** @var int $mask */
$mask = $mask << 1 | 1; } $valueShift = $min; } /** @var int $val */ $val = 0; /** * Now that we have our parameters set up, let's begin generating * random integers until one falls between $min and $max */ /** @psalm-suppress RedundantCondition */ do { /** * The rejection probability is at most 0.5, so this corresponds * to a failure probability of 2^-128 for a working RNG */ if ($attempts > 128) {
throw new Exception(
'random_int: RNG is broken - too many rejections'
);
}
/**
* Let's grab the necessary number of random bytes
*/
$randomByteString = random_bytes($bytes);
/**
* Let's turn $randomByteString into an integer
*
* This uses bitwise operators (<< and |) to build an integer * out of the values extracted from ord() * * Example: [9F] | [6D] | [32] | [0C] =>
* 159 27904 3276800 201326592 =>
* 204631455
*/
$val &= 0;
for ($i = 0; $i < $bytes; $i) {
$val |= ord($randomByteString[$i]) << ($i * 8); } /** @var int $val */ /** * Apply mask */ $val &= $mask; $val = $valueShift; $attempts; /** * If $val overflows to a floating point number, * ... or is larger than $max, * ... or smaller than $min, * then try again. */ } while (!is_int($val) || $val > $max || $val < $min);
return (int) $val;
}
}
if (!is_callable('random_bytes')) {
/**
* Powered by ext/mcrypt (and thankfully NOT libmcrypt)
*
* @ref https://bugs.php.net/bug.php?id=55169
* @ref https://github.com/php/php-src/blob/c568ffe5171d942161fc8dda066bce844bdef676/ext/mcrypt/mcrypt.c#L1321-L1386
*
* @param int $bytes
*
* @throws Exception
*
* @return string
*/
function random_bytes($bytes)
{
try {
/** @var int $bytes */
$bytes = RandomCompat_intval($bytes);
} catch (TypeError $ex) {
throw new TypeError(
'random_bytes(): $bytes must be an integer'
);
}
if ($bytes < 1) {
throw new Error(
'Length must be greater than 0'
);
}
/** @var string|bool $buf */
$buf = @mcrypt_create_iv((int) $bytes, (int) MCRYPT_DEV_URANDOM);
if (
is_string($buf)
&&
RandomCompat_strlen($buf) === $bytes
) {
/**
* Return our random entropy buffer here:
*/
return $buf;
}
/**
* If we reach here, PHP has failed us.
*/
throw new Exception(
'Could not gather sufficient random data'
);
}
}
if (!is_callable('RandomCompat_strlen')) {
if (
defined('MB_OVERLOAD_STRING')
&&
((int) ini_get('mbstring.func_overload')) & MB_OVERLOAD_STRING
) {
/**
* strlen() implementation that isn't brittle to mbstring.func_overload
*
* This version uses mb_strlen() in '8bit' mode to treat strings as raw
* binary rather than UTF-8, ISO-8859-1, etc
*
* @param string $binary_string
*
* @throws TypeError
*
* @return int
*/
function RandomCompat_strlen($binary_string)
{
if (!is_string($binary_string)) {
throw new TypeError(
'RandomCompat_strlen() expects a string'
);
}
return (int) mb_strlen($binary_string, '8bit');
}
} else {
/**
* strlen() implementation that isn't brittle to mbstring.func_overload
*
* This version just used the default strlen()
*
* @param string $binary_string
*
* @throws TypeError
*
* @return int
*/
function RandomCompat_strlen($binary_string)
{
if (!is_string($binary_string)) {
throw new TypeError(
'RandomCompat_strlen() expects a string'
);
}
return (int) strlen($binary_string);
}
}
}What Is Sustainability? A Guide for Business
In many business organizations, sustainability has become a significant area of concern. Regardless of the industry you are in, having a strategy for sustainability can determine the success of your business. This is why most companies are now incorporating sustainability as part of their business strategies to do well.
With that being said, let’s find out more about sustainability and what it means to businesses.
What is sustainability? It is the act of how the biological system can endure different factors and remain diverse and productive.
Sustainability can also be defined as the ability by which we can satisfy our wants and needs without making it difficult for future generations to do the same as well. For this to happen, there are a few other things that need to be considered other than just natural resources. Both economic and social resources are also as necessary.
In general, sustainability is the ability to maintain a balance between natural resources, economic development, and social equity.
Why Is Sustainability Important?
When it comes to business, sustainability mainly focuses on two significant areas. First, there are the effects of the company on the environment and, secondly, the impact it has on the community.
For a company to be quite efficient, it should focus on having a positive effect on both the environment and society. This is why a good sustainability strategy is essential to business organizations. Without it, a lot of things can go wrong. This includes social injustice, environmental degradation, and inequality.
As the world is changing, the business sector is no exception. A business that can find a way to adapt to these changes and still be able to satisfy human wants efficiently will have a higher chance of thriving in the future.
Look at it this way, with the alarming rate of climate change, we are already experiencing a lot of changes. The environment is becoming unbearable for human survival due to global warming. A lot of resources are also being used in an attempt to curb the situation. Other problems come with climate change, such as water scarcity, among other disruptions. It might even get worse in the future if nothing is done from the people’s side.
That’s why some entrepreneurs and activists are working towards bringing the best ideas and innovations to change the situation. In this video, Christiaan Maats, a designer and entrepreneur, explains how meaningful products can embody the change we want to see in the world and sheds light on his vision of a circular society that integrates industrial society with its natural roots.
As mentioned before, sustainability can lead to the success of a business as it helps in improving a lot of things within the industry and the whole world. Most companies use the Environment, Social, and Governance metrics to help them track their progress when it comes to sustainability practices and ethical impacts of the organization. According to McKinsey’s research, the results showed that businesses that recorded high ESG ratings had reduced the cost of debt and equity as well.
The Three Pillars of Sustainability
For a business to be considered sustainable, there are three major factors that it should focus on. Also, proper strategies should be laid out to improve in these areas.
As mentioned before, a sustainable business is one that can meet human needs and still maintain the right balance between the three major factors. Here are the three major pillars of sustainability.
Environmental Sustainability
This refers to the ability to maintain the ecological integrity whereby all the environmental systems on the Earth are kept in balance. This means being able to utilize the Earth’s natural resources and allowing them to regenerate again. How can a company achieve this? By minimizing waste from the production, and returning resources such as trees, clean water, and air will help to achieve environmental sustainability.
Economic Sustainability
This is the process for which humans can maintain their financial independence to have access to specific resources they would need to satisfy their needs. This means that companies work through some charity initiatives to help people from developing countries to get a job, education to buy enough food, live under the roof, and drink clean water.
Social Sustainability
This refers to the ability to maintain a healthy and secure community through the acquisition of specific resources. This can be achieved by making sure that every person’s labor, cultural, and personal rights are respected. Also, there should not be any discrimination among people. That means that a company has fair working conditions and care about their employees through social and health benefits.
Examples of Famous Brands
Having sustainability initiatives can also help businesses to enjoy public support and improve their financial performance as well. Here are a few companies that are currently running sustainability initiatives.
Nike is focusing on how they can reduce waste and minimize its carbon footprint. Besides, the company works toward full recycling. Since 1992, they have collected surplus manufacturing materials and athletic footwear to create innovative surfaces for different needs.

Nestle is aiming to improve on its product life cycle, water efficiency, climate change, and waste as well.
Toyota and BMW are on the frontline when it comes to reducing pollution and increasing energy efficiency.
Sustainability in Business
There are a lot of ways in which businesses can transform and become more sustainable. Below are some of them.
Sustainable Society
A sustainable society is one that is self-sufficient and focuses more on how to reduce pollution and eliminate waste. This is the only way in which the coming generations can be able to find a well-preserved environment. One that will have reduced cases of global warming but with improved air and water quality, among other things.
To achieve this, a lot of effort should be put into raising public awareness and letting know more about sustainable choices. Also, quality education should be promoted to help the young generation to understand more about the environment they are living in.
Both the government and businesses should also invest more in building environmentally friendly infrastructure, as this can have a significant impact on society. People should also look to reevaluate their values and encourage practices that can help in conserving the earth’s resources and reduce the amount of waste produced.
Currently, there are a few brands that are helping in the fight towards achieving a sustainable society.
For instance, Eton is one of the biggest fashion brands in Sweden. They use cotton fibers for their products and have total control of their supply chain. Eton more on long-term cooperation with their partners and therefore providing fair labor conditions.
Useful for you:
In the UK, there are also a few fashion giants like Beaumont Organic and Thought. They are also looking to achieve a sustainable society by using sustainable materials (as organic cotton or unused fabric rolls) to make their products.

Environmental Protection
A sustainable society can also be achieved when good environmental practices are applied. This includes minimizing the amount of waste and carbon emissions from the production industries by using sustainable technology.
Coca-Cola and Pepsi have strategies that aim at increasing their focus on water stewardship and replenishment.
Other businesses can also start initiatives on how to reduce waste products and also encourage the use of environmentally friendly materials.
Transparency in Public Communications
Transparency is another factor that can help maintain a sustainable society. When there is an open environment both in community and businesses, there will be an improvement in the performance.
This can be achieved through having public communications in all the levels in the company. It is essential to practice high levels of information disclosure and ensure that the information passed is entirely accurate and precise. With transparency, it will be much easier to identify and improve in areas of weakness. Filippa K is that brand that cares not only about the social aspect of sustainability. It also provides reports and work roadmap regarding the steps taken, so anyone can check where the products are produced and how they do it.
Useful for you:
How to Create a Sustainable Business Strategy
As we have seen, sustainability is a significant factor in business. But how can you achieve a sustainable business? Consider these few tips.
Reconsider Objectives and Establish Your Mission
This should be the first step towards developing a sustainable business plan. It is essential to reconsider your objectives as a company and find out what sustainability means to your business. The business also needs to redefine its mission. An excellent mission statement might just be what your business needs to become sustainable.
What does a sustainable business plan include?
- Environmental policies compliance. Your business already might be compliant with general law regarding production, quality of work, and product or services standards. You can look towards environmental protection policies or organizations that are dealing with it to join one of them. Also, each country or international association has different statements, so you can look toward the specific one that suits you.
- Steps to minimize waste and control the number of resources used. If you have any factory or you deal with manufacturing, try to look toward minimization of waste from production or look into the long-lasting quality of your products, so they will serve longer to the customers. You can also collect and recycle the products that were in use. Consider the reward program, and your customers will help you to become more sustainable. Look at the example of the Timberland initiative.
- A clear vision for the company. Assess global issues, such as global warming, air pollution, waste disposal, and choose the area where you can have a meaningful impact.
- Integration of sustainability into your company. Write principles to ensure that you’ll see that the plan is taken into action. You can test the idea by creating a volunteer group, setting up the meetings with each department to give them full information and guidance on the new strategy.
Assess the Risks
A company that’s looking to become sustainable should also consider the risk involved with the methods they choose to use. The methods used should be of benefit to both the business and the environment around them.
Create a Sustainable Strategy
When coming up with a sustainable plan for your business, you need to make sure that the company will remain profitable. This is how you will be able to support the program. You can’t create a sustainable business strategy when you have no business. This is why you need to craft a plan that will help you stay in business. As a proven fact, sustainability can help your business to become even more profitable.
This is the time to look back to the Toms company. Just imagine, this company has provided 94 million people with shoes, clean water, and some of them got educational grants. Wow, right? Their business model was simple – a customer buys one pair of shoes, and they give one pair to the kid in need. Each couple of years, they’ve launched new collections, and now Toms sells shoes, sunglasses, bags, coffee, and won’t stop on that.
Adopt It to Your Organization
After laying down your strategy, it is also essential to find a way to incorporate it into your organization. Ensure the plan will not interfere with the business operations or demand more from the business. It should be in line with the activities within the organization.
At WEB4PRO, we wanted to be among companies that commit to a sustainable society. We know that we can’t make it through the production because we aren’t manufacturers. However, through the development, tips on optimization, less resource hungry solutions, and long-lasting websites, we help sustainable brands to achieve their goals. Together we are combining efforts and will see the sustainable world with happy people in the future.
See Results
A business should also come up with grand plans that can produce great results and help them achieve their goals. With an excellent mission statement, you should also be ready to lay down result-oriented strategies to back it up with. When developing the strategies, it is always a good practice to revisit the cycle occasionally. This will help you to always keep your mission, objectives, and progress in line.
Eton: an Overview of the Elegant eCommerce Store
Find out how to make your store looking good, and give your customers the best shopping experience with custom features used throughout the whole buyer journey.
The story of this brand begins with one family, kitchen, and dresses. Annie Petterson sewed dresses, and David Petterson worked in a sawmill – a small family business. When The Great Depression hit in 1920, and David’s business had to close, David and his wife Annie joined their talents and efforts to create their small company named Specialized Sewing Factory. The business was growing, their living area was known for textile manufacturing, and it was easy to expand. However, choosing the right product helped to develop such a strong shirt brand.
Next few years, the family business became even more recognized when Annie and David’s sons – Rune and Arne Davidson were traveling around the world in search of new fabrics. The inspiration and new materials were taken from a small town named Eton.
That’s how the brand Eton was expanded to England and got its original name. The history of the brand was highlighted with success and innovations that helped them to stay famous and competitive on the market. After 90 years of work, Swedish brand Eton has grown from a small family business started after the failure to a luxury fashion house with flagship stores in London, New York, Frankfurt, and Stockholm.
But what exactly makes Eton different among other sewing companies?

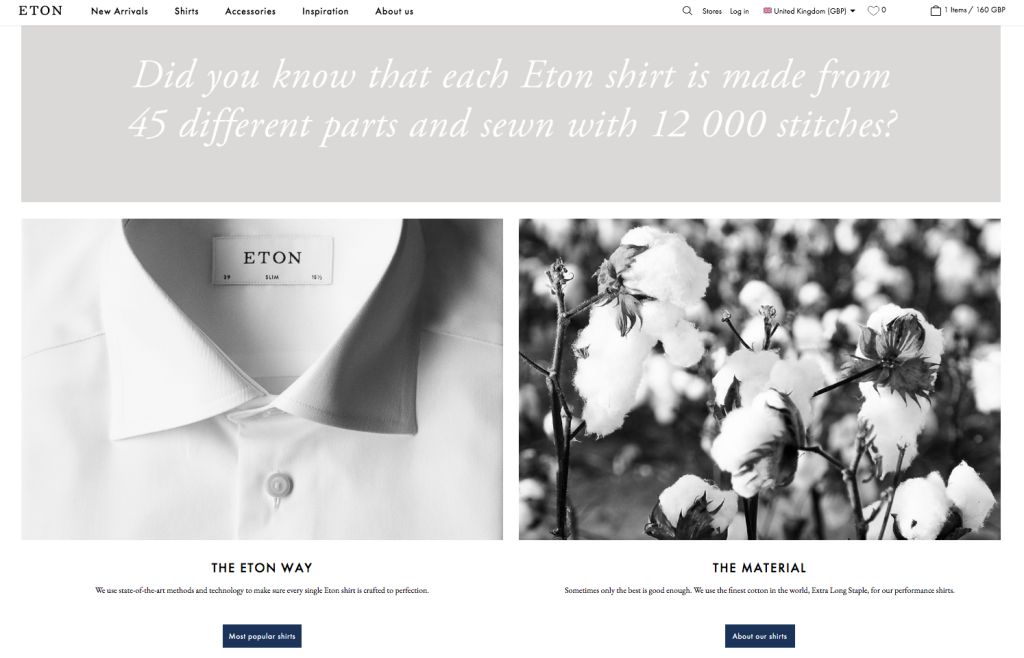
The first reason is experience. Shirts have been crafted for more than 90 years, and have the best materials and techniques used for their production. The company claims to be sustainable, so they are experimenting with Tencel. However, the most famous fiber in production is cotton. Eton uses the best quality of cotton, and some particular types of it to produce their shirts.
Eton also works on optimizing all the production processes, including shirts’ design. The brand collaborates with young artists to create unique printing designs and offers a classic style of shirts like white or blue. These defining features make Eton a famous luxury shirt brand.
However, our first impression was from their online store. It exactly corresponds to the brand’s vision and translates all the values and benefits of it. We’ve checked their site to provide you with a review of their awesome features.
Here is the list of insights that you can use for your brand’s growth and which we’ll look into in this article:
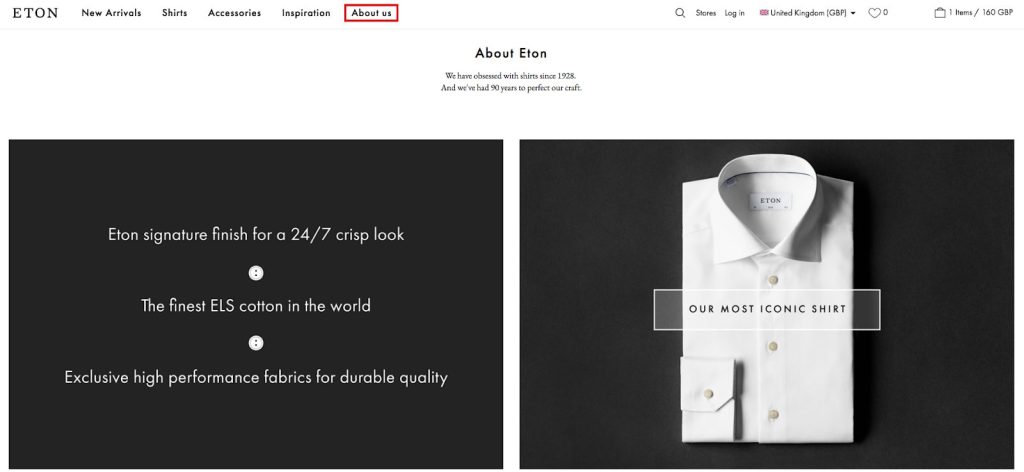
- Tell your brand’s story. The best place to present your brand’s values, mission, and build strong relationships with your customers is your website. You can do it by creating the About Us page, highlighting your key advantages, and other marketing pages to gain customers’ loyalty.
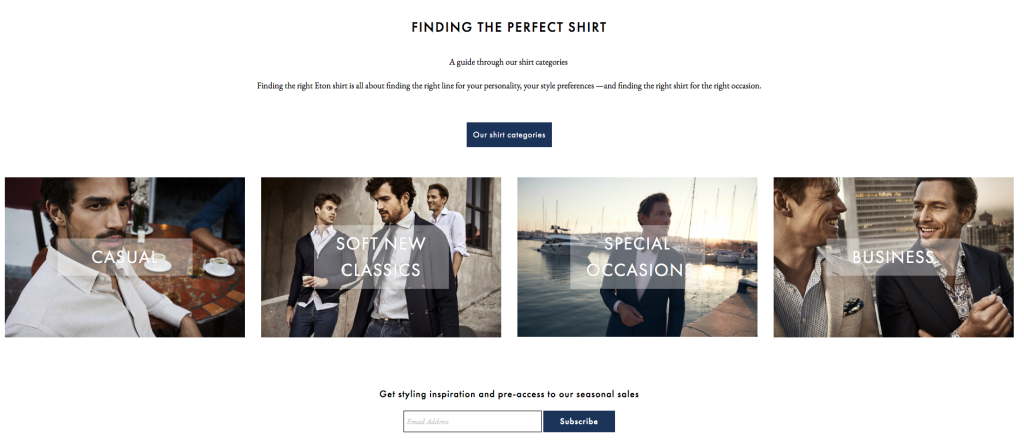
- Lead your customers to the purchase. You can use banners on the homepage to show your best products or deals, or create specific categories to help customers choose products for special occasions. Also, additional guides on how to use your product or brand-related stories will help customers choose the desired product faster, which leads to more sales.
- Organize a comfortable shopping experience. Convenience and clear navigation are what a customer wants from the store. That is why a detailed description of the product, additional blocks for various product types, sizes, and related products will help you to sell more products. Adding reviews, care guide, and informational pages as FAQ, Delivery, and Returns pages will help to clarify all the working processes for customers and makes them feel confident about their choice.
- Add some entertaining details. Eton has beautiful and informative pages for clients to make them want to purchase their product (we’ll see it below). This can be some inspiration on how to dress, style, or use your product, the story of your brand or featured products, product details with a description, and another kind of informational pages. Anything clickable or moving and animated will be interesting to look at. You can add video or animation to the pages, and blocks that are hidden in the product images or banners.
Let’s continue with an overview of the website and see HOW and WHY Eton’s website features can be useful for your business. You can use these insights to improve the user experience at your store and increase your sales.
Website Overview

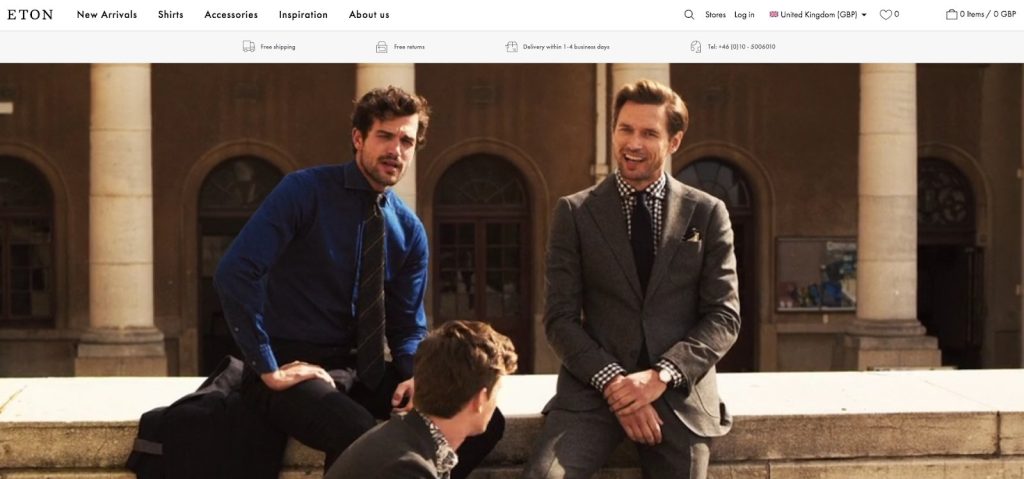
When you get to the main page, first you see the video with 3 men wearing shirts from the latest collection. The whole website is telling a story about the brand, the quality of their shirts, transparency of business processes, and make you feel like a part of a luxury men’s club. Colors of the website are calm, and at the same time, the design is transferring the confidence of this brand.
If we will look at the brand, and how it translates their vision of the product through the website, we’ll see that a product is not just a plain shirt. It is a part of the look, a unique experience with long-lasting quality, and for special occasions. With this in mind, we’ll check the most interesting features and pages that the Eton team has created for their customers, providing them with the best user experience.
Now, let’s consider each part of the website in detail.
Top Useful Features of the Store
Eton store has convenient navigation with lots of categories for different occasions. Let’s review the desktop version of the store.
Key Benefits on the Main Page to Catch Attention & Show Value

The sections with various categories on the main page are showcasing all the important collections and products. This is great because any person who visits the store can easily buy any product. The header also has a selection of currencies, customer account, cart, and favorites, which is convenient for a customer to browse and buy freely.
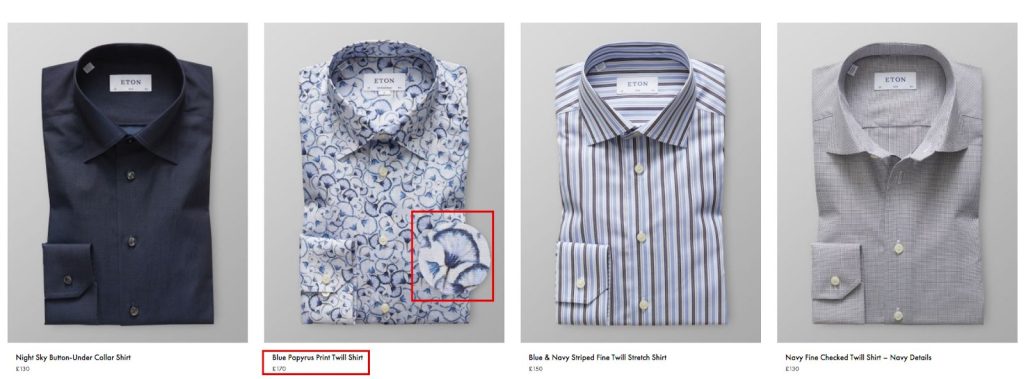
High-Quality Resized Images to Showcase the Products
A customer gets the resized image of the print. It is very convenient, as the size of the image tends to be small, especially on mobile. In this case, you can reach more customers with a clear view of each product they buy. Also, this helps to showcase the quality of each fabric and to prove the quality of the shirts.

Categories for Various Occasions to Increase Sales
As we’ve already mentioned, Eton has created various categories to help its customers find the right product. It’s a great idea because people tend to choose clothes for the occasion, and they will likely buy several products if they go well with each other.

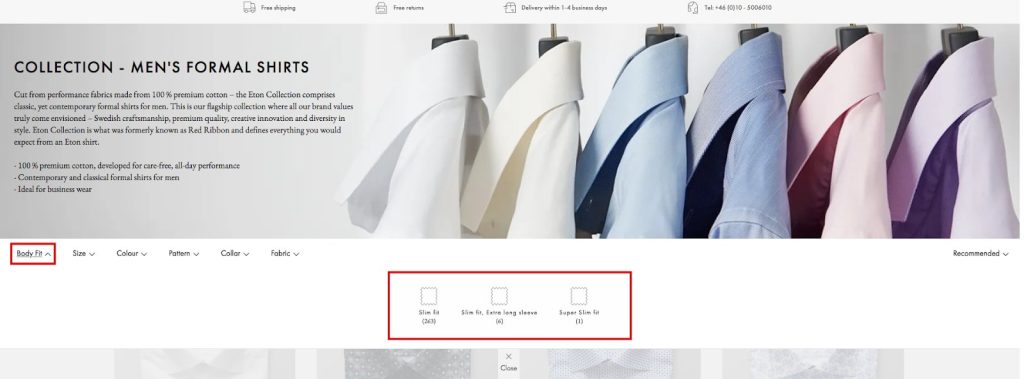
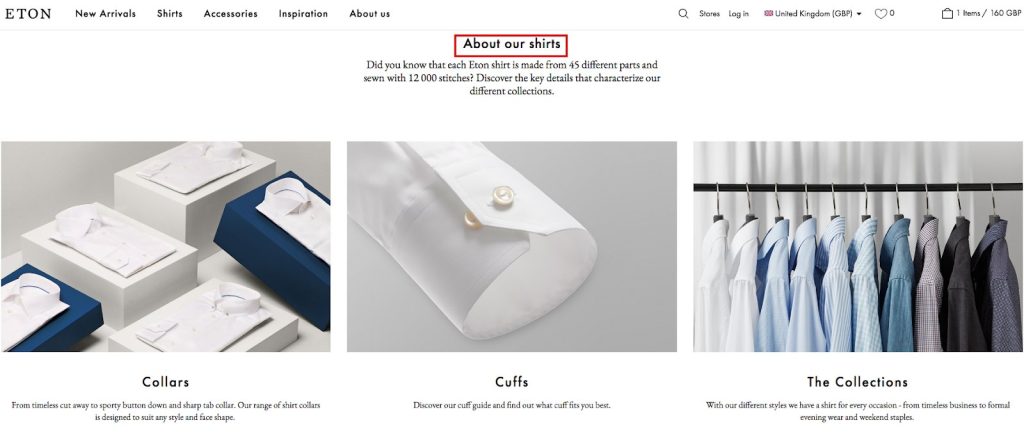
Product filters show all the different styles, patterns, fabrics, and collars, so a customer sees the whole range of the products. It is helpful for customers in terms of narrowing down the choices. With these filters, they are able to choose the exact product they want.
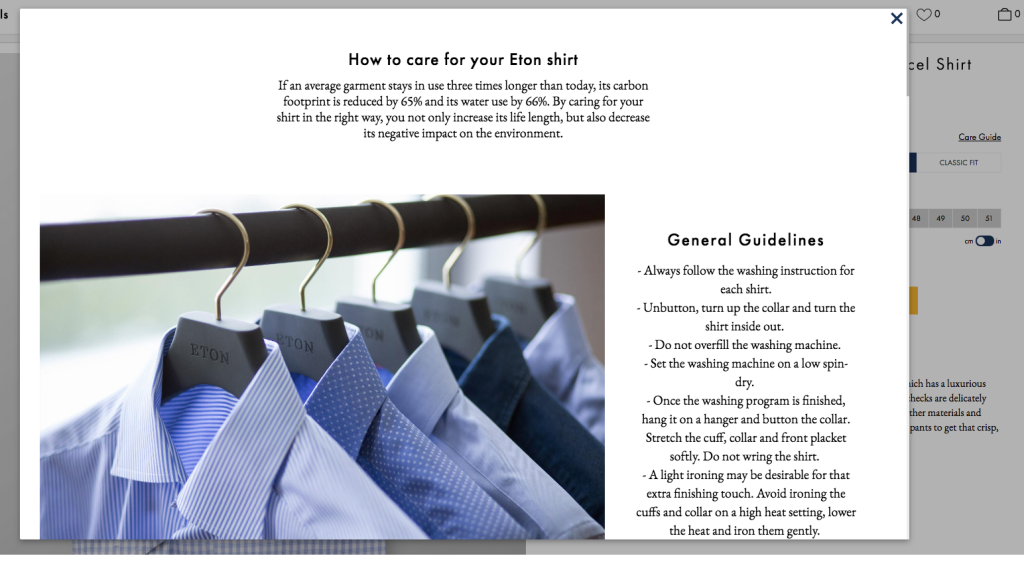
Care Guide to Reduce Customers Anxiety
The product page has lots of unique features made for customers. For example, you have a care guide which opens in a pop-up and has a detailed description of how to take care of the shirt. This helps to learn all the information regarding the product, and avoid unawareness regarding the quality after washing it.

Also, a customer can choose one of the fit types for your preference: slim or classic, or another.

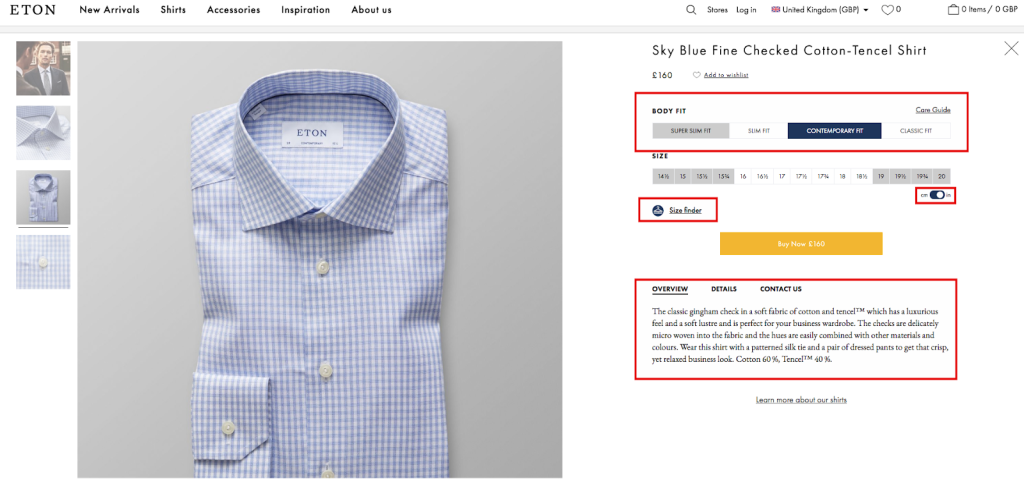
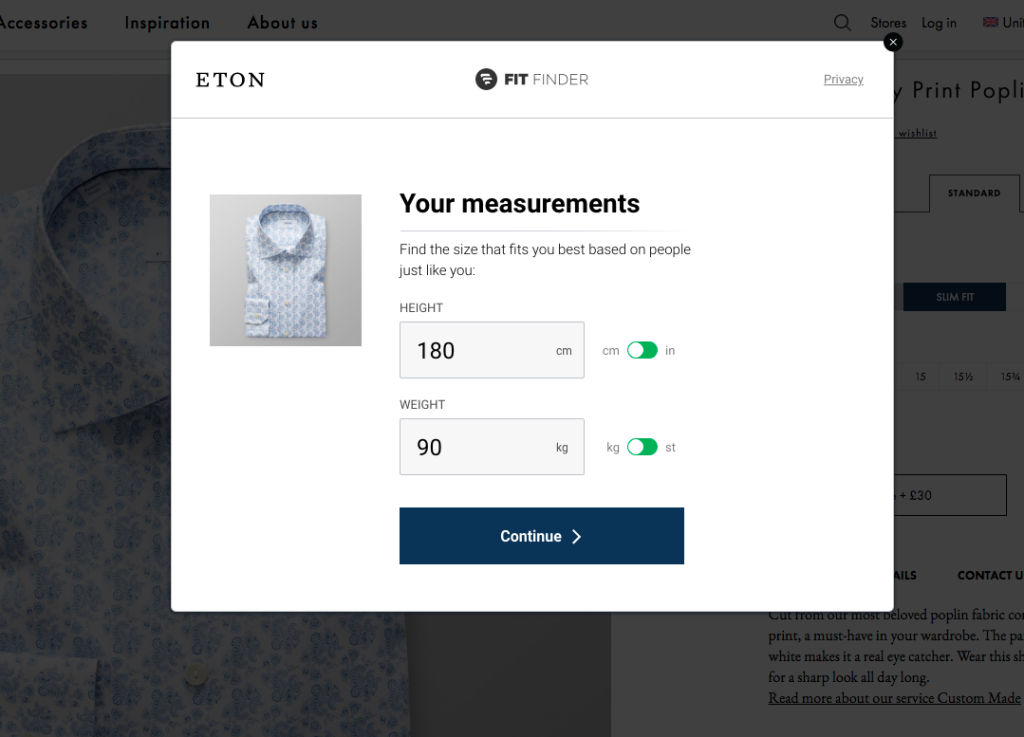
User-Friendly Product Card to Motivate Purchase
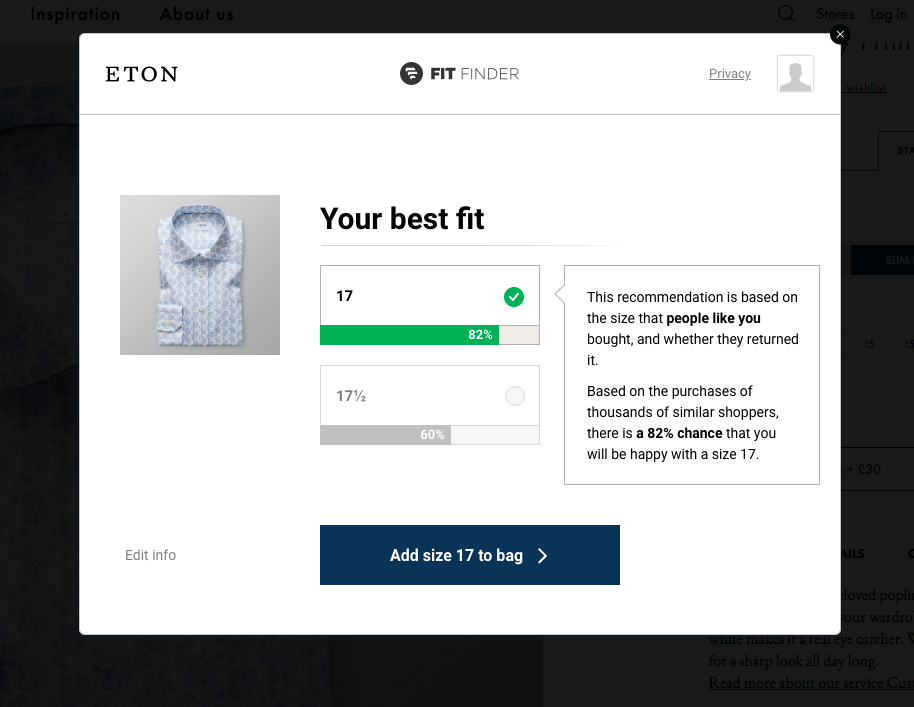
The overview and details of the product are written in short with the most important information regarding the material, style, and product care. The page includes fit finder, which helps to define the size of the product based on your data. This feature is helpful for those customers who tend to get worried about the wrong size and possible returns, and overall add more engagement in the buying process.


Detailed Size Guide to Keep Customer Entertained
If a customer wants to know how to find the right fit for the specific shirt, Eton has the page called Size Guide with all the sizes, and instructions on how to choose the right one.
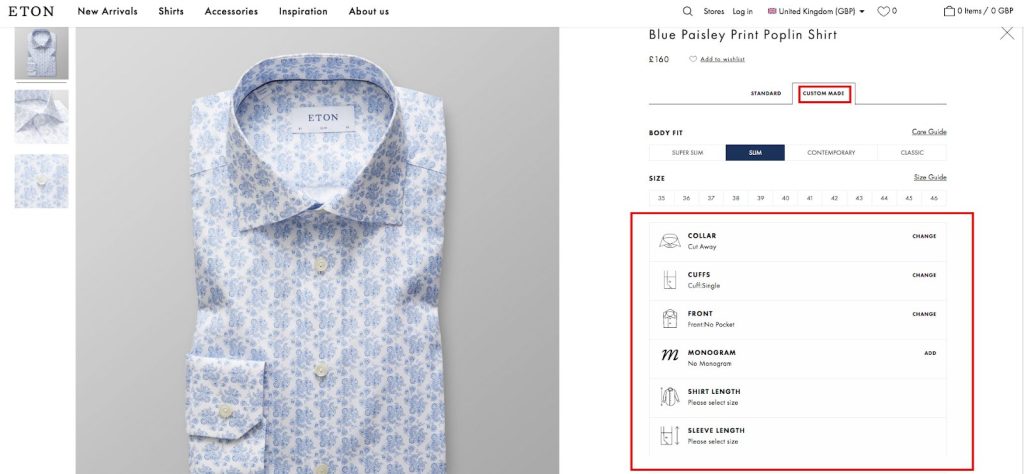
The next unique feature that Eton turned into their unique proposition is a customization of the shirt on the product page. A person can select what to change in the basic option, and it will cost £30. This includes the collar, cuffs, and front. They can also add a monogram, change the length of the shirt and sleeves. The benefit for customers is a custom-designed shirt which makes them feel special and unique. Plus a custom made products cost more, and customers tend to pay more for the additional services without any doubts.

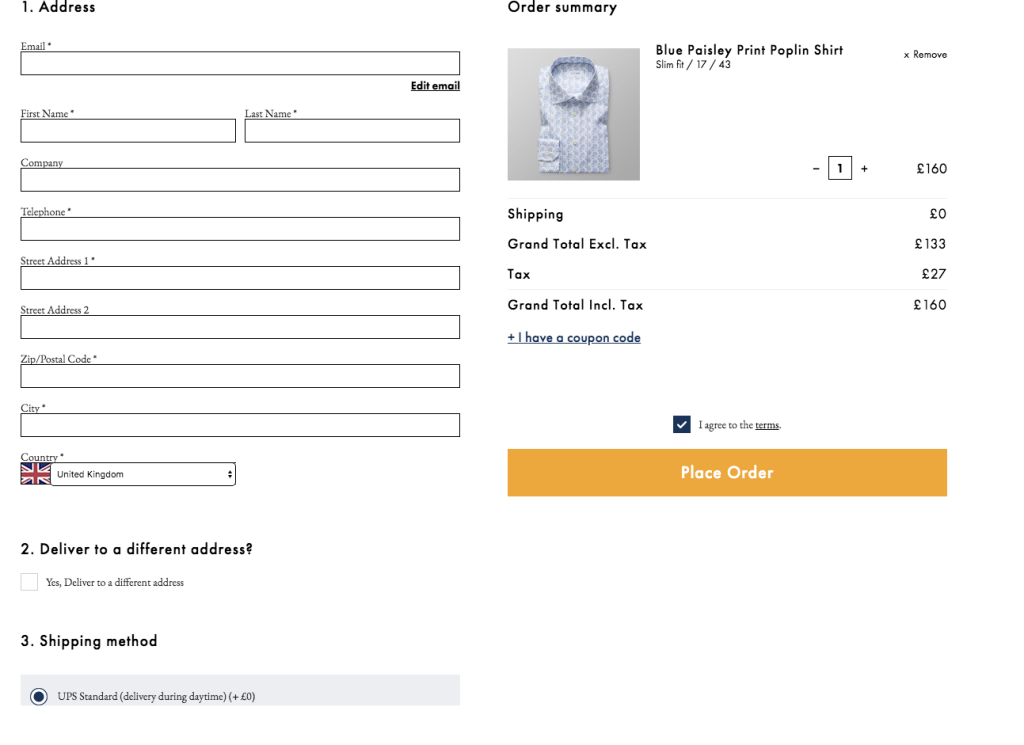
Simple Checkout Process for Smooth and Impulse Purchases
Eton has one page to fill out the customer’s information. This is much more convenient than having 2-3 pages; however, it requires some time to fill out the data which could cause difficulty for some customers.

According to Neil Patel, the abandonment rate happens at the first step of checkout because of the “sign-in” barrier. If you’ll simplify the checkout process, place fields in the right order (first should be the address than shipping, and last is billing not to frustrate customers with the payment right away). If your checkout is done right, the conversion rate can increase up to 5%.
Great Marketing Pages to Convince the Customers
Next part was the most pleasant to review. This includes Inspiration, Sustainability, and About Us page. They bring the value of the brand, reduce anxieties, and let customers having a desire to get their products.
Other pages are helpful in terms of customer care and service. They give information about the product, entertain, and interact with a customer directly. The information pages of Eton site such as “About Us” and “Care Guide” created for customers with care. They cover all the questions that might occur regarding the product, manufacturing, and other customer-related answers.

Pages look great and give the customer a good feeling about Eton products even before they purchase anything.

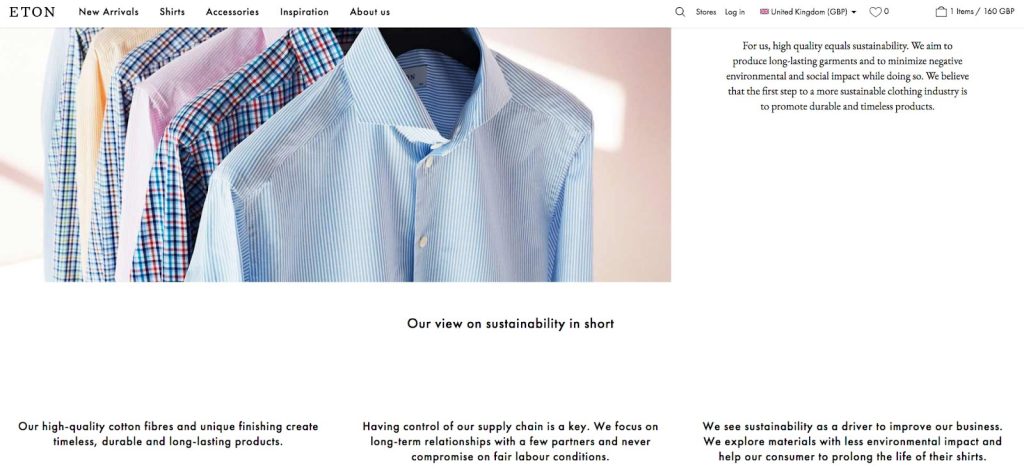
Informational Pages to Show Brand Purpose and Impact
Informational pages, such as Sustainability, cover questions of responsibility of the company in the manufacturing and delivery of the products.

They also provide Sustainability reports, and Code of Conduct, which means that Eton is a part of certified companies in a list of world-leading sustainable organizations. Any eligible or international certificates and awards will show the expertise and the quality of products/services of the company. That’s why it is better to highlight the awards of your company in the footer.
Useful for you:
Instead of the Conclusion
As you can see, Eton e-store is an excellent example of a user-friendly website, and the brand itself is a real hero of a fantastic success story. We were impressed with how Eton founders have overcome all failures and barriers rising their new successful star, which is now one of the TOP Swedish fashion brands. You see that everything is possible if you are committed to your idea and ready to be flexible in your strategy.
We’ve made an overview of Eton store features. It was a pleasure because this store for men has a protruding portion of aesthetics and care which couldn’t leave customers unconcerned.
We know how important it is to keep customers satisfied. That’s why we encourage you to use various features to make your site look great and develop your brand to be outstanding. Try UX tips from this guide, and you’ll see how your sales increase.
Magento 2.2 Bug Preventing Users from Updating Their Passwords, and a Method for Fixing It
There is a bug in Magento 2.2, starting with version 2.2.6, which prevents users from resetting their passwords if they forget them. When attempting to reset their passwords, users get an error message saying, “Something went wrong while saving the new password.”
The reason for this error was specified here: https://github.com/magento/magento2/issues/18256. The error was resolved in version 2.3, and it involved the sequence of operators responsible for clearing the session of the resetPassword method of the app/code/Magento/Customer/Model/AccountManagement.php class. People who are still using version 2.2.6 or 2.2.7 can install a patch, but there’s another way to fix this problem. You can fix the bug in the third-party module and in so doing avoid this error. We will examine how to do this.
Eliminating the Bug in the Third-Party Module
To eliminate the bug, we have to replace the app/code/Magento/Customer/Model/AccountManagement.php class in the Magento\Customer\Controller\Account\ResetPasswordPost controller, using a dependence-injection like this:
<type name="Magento\Customer\Controller\Account\ResetPasswordPost">
<arguments>
<argument name="accountManagement"
xsi:type="object">Web4pro\Wholesale\Model\AccountManagement</argument>
</arguments>
</type>It’s not advised to redefine through preference, but since we only need to fix the problem within the limits of one controller call, this method will work. Another difficulty is that the majority of the methods and properties of the original class are private. Because of this, a given class will look like this:
class AccountManagement extends \Magento\Customer\Model\AccountManagement
{
protected $customerRepository;
protected $credentialsValidator;
protected $customerRegistry;
protected $sessionManager;
protected $searchCriteriaBuilder;
protected $scopeConfig;
protected $dateTimeFactory;
protected $visitorCollectionFactory;
protected $saveHandler;
public function __construct(CustomerFactory $customerFactory, ManagerInterface $eventManager,
StoreManagerInterface $storeManager, Random $mathRandom, Validator $validator,
ValidationResultsInterfaceFactory $validationResultsDataFactory, AddressRepositoryInterface
$addressRepository, CustomerMetadataInterface $customerMetadataService, CustomerRegistry
$customerRegistry, PsrLogger $logger, Encryptor $encryptor, ConfigShare $configShare, StringHelper
$stringHelper, CustomerRepositoryInterface $customerRepository, ScopeConfigInterface $scopeConfig,
TransportBuilder $transportBuilder, DataObjectProcessor $dataProcessor, Registry $registry, CustomerViewHelper
$customerViewHelper, DateTime $dateTime, CustomerModel $customerModel, ObjectFactory $objectFactory,
ExtensibleDataObjectConverter $extensibleDataObjectConverter, CredentialsValidator $credentialsValidator =
null, DateTimeFactory $dateTimeFactory = null, AccountConfirmation $accountConfirmation = null,
SessionManagerInterface $sessionManager = null, SaveHandlerInterface $saveHandler = null, CollectionFactory
$visitorCollectionFactory = null, SearchCriteriaBuilder $searchCriteriaBuilder = null)
{
$this->customerRepository = $customerRepository;
$this->customerRegistry = $customerRegistry;
$this->sessionManager = $sessionManager;
$this->searchCriteriaBuilder = $searchCriteriaBuilder?:ObjectManager::getInstance()-
>get(SearchCriteriaBuilder::class);
$this->credentialsValidator = $credentialsValidator?: ObjectManager::getInstance()-
>get(CredentialsValidator::class);
$this->scopeConfig = $scopeConfig;
$this->dateTimeFactory = $dateTimeFactory ?: ObjectManager::getInstance()-
>get(DateTimeFactory::class);
$this->visitorCollectionFactory = $visitorCollectionFactory?:ObjectManager::getInstance()-
>get(CollectionFactory::class);
$this->saveHandler = $saveHandler?: ObjectManager::getInstance()-
>get(SaveHandlerInterface::class);
parent::__construct($customerFactory, $eventManager, $storeManager, $mathRandom, $validator,
$validationResultsDataFactory, $addressRepository, $customerMetadataService, $customerRegistry, $logger,
$encryptor, $configShare, $stringHelper, $customerRepository, $scopeConfig, $transportBuilder, $dataProcessor,
$registry, $customerViewHelper, $dateTime, $customerModel, $objectFactory, $extensibleDataObjectConverter,
$credentialsValidator, $dateTimeFactory, $accountConfirmation, $sessionManager, $saveHandler,
$visitorCollectionFactory, $searchCriteriaBuilder);
}
public function resetPassword($email, $resetToken, $newPassword)
{
if (!$email) {
$customer = $this->matchCustomerByRpToken($resetToken);
$email = $customer->getEmail();
} else {
$customer = $this->customerRepository->get($email);
}
//Validate Token and new password strength
$this->validateResetPasswordToken($customer->getId(), $resetToken);
$this->credentialsValidator->checkPasswordDifferentFromEmail(
$email,
$newPassword
);
$this->checkPasswordStrength($newPassword);
//Update secure data
$customerSecure = $this->customerRegistry->retrieveSecureData($customer->getId());
$customerSecure->setRpToken(null);
$customerSecure->setRpTokenCreatedAt(null);
$customerSecure->setPasswordHash($this->createPasswordHash($newPassword));
$this->getAuthentication()->unlock($customer->getId());
$this->destroyCustomerSessions($customer->getId());
$this->sessionManager->destroy();
$this->customerRepository->save($customer);
return true;
}
protected function matchCustomerByRpToken($rpToken)
{
$this->searchCriteriaBuilder->addFilter(
'rp_token',
$rpToken
);
$this->searchCriteriaBuilder->setPageSize(1);
$found = $this->customerRepository->getList(
$this->searchCriteriaBuilder->create()
);
if ($found->getTotalCount() > 1) {
//Failed to generated unique RP token
throw new ExpiredException(
new Phrase('Reset password token expired.')
);
}
if ($found->getTotalCount() === 0) {
//Customer with such token not found.
throw NoSuchEntityException::singleField(
'rp_token',
$rpToken
);
}
//Unique customer found.
return $found->getItems()[0];
}
protected function validateResetPasswordToken($customerId, $resetPasswordLinkToken)
{
if (empty($customerId) || $customerId < 0) { //Looking for the customer. $customerId = $this->matchCustomerByRpToken($resetPasswordLinkToken)
->getId();
}
if (!is_string($resetPasswordLinkToken) || empty($resetPasswordLinkToken)) {
$params = ['fieldName' => 'resetPasswordLinkToken'];
throw new InputException(__('%fieldName is a required field.', $params));
}
$customerSecureData = $this->customerRegistry->retrieveSecureData($customerId);
$rpToken = $customerSecureData->getRpToken();
$rpTokenCreatedAt = $customerSecureData->getRpTokenCreatedAt();
if (!Security::compareStrings($rpToken, $resetPasswordLinkToken)) {
throw new InputMismatchException(__('Reset password token mismatch.'));
} elseif ($this->isResetPasswordLinkTokenExpired($rpToken, $rpTokenCreatedAt)) {
throw new ExpiredException(__('Reset password token expired.'));
}
return true;
}
/**
* Get authentication
*
* @return AuthenticationInterface
*/
protected function getAuthentication()
{
if (!($this->authentication instanceof \Magento\Customer\Model\AuthenticationInterface)) {
return \Magento\Framework\App\ObjectManager::getInstance()->get(
\Magento\Customer\Model\AuthenticationInterface::class
);
} else {
return $this->authentication;
}
}
protected function destroyCustomerSessions($customerId)
{
$sessionLifetime = $this->scopeConfig->getValue(
\Magento\Framework\Session\Config::XML_PATH_COOKIE_LIFETIME,
\Magento\Store\Model\ScopeInterface::SCOPE_STORE
);
$dateTime = $this->dateTimeFactory->create();
$activeSessionsTime = $dateTime->setTimestamp($dateTime->getTimestamp() - $sessionLifetime)
->format(DateTime::DATETIME_PHP_FORMAT);
/** @var \Magento\Customer\Model\ResourceModel\Visitor\Collection $visitorCollection */
$visitorCollection = $this->visitorCollectionFactory->create();
$visitorCollection->addFieldToFilter('customer_id', $customerId);
$visitorCollection->addFieldToFilter('last_visit_at', ['from' => $activeSessionsTime]);
$visitorCollection->addFieldToFilter('session_id', ['neq' => $this->sessionManager->getSessionId()]);
/** @var \Magento\Customer\Model\Visitor $visitor */
foreach ($visitorCollection->getItems() as $visitor) {
$sessionId = $visitor->getSessionId();
$this->saveHandler->destroy($sessionId);
}
}
How to Find Trending Products to Sell Online in 2019
If you’re looking to start an eCommerce business and to develop a solid brand, it is essential that you find the right products for selling. For this reason, it may be important to note which products are trending because this can provide you with a direction to take regarding your business.
We will provide you with a guide on where and how to search for trending products to start your online business in 2019.
How to Find Trending Products to Sell Online?
The best way to start your research lies in search engines and popular marketplaces. They provide you with the most relevant answers and give you plenty of choices to find trending products.
Google is known for providing entrepreneurs and business owners with tools to help them gain success.
Think with Google project provides you with the latest consumer behavior insights, various tools to optimize your current and future website, and useful articles to learn more about the market. Google trends products can also provide you with websites that can introduce you to new products that will help you to build your business.
Google Trends Tool
Google trends tool is one of the best places to find the information you need about trending topics. If you’re looking to work in a specific niche, you can enter keywords that are related to your niche and can find trending products that way.
Amazon
This website, which started as an online bookstore, is another great option for those who are looking to find new and trending products to sell in online stores. When you click on a trending item, a list pops up under the item that shows others you might be interested in.
This is a great way to ensure that you’re always being introduced to new topics that will keep your interest and the interest of potential customers.
AliExpress
AliExpress is another great website to use if you’re looking for new and trending products to sell. This is because you can look at the websites’ Recommended and Top Rated sections to find out what people are most interested in.
Useful for you:
How to Verify Trending Products to Sell Online
After finding some of the top trending products out there, it’s essential that you know how to verify them.
Use Product Sorting and Filtering Apps
Sorting and filtering apps ensure that your eCommerce business can receive insights regarding the most profitable products out there.
AMZScout
This extension and tool allow you to find the best products to sell. With it, you can see growth patterns, and you can decide whether the products shown fit in with your niche.
You can pay for this extension every month. The price is around $45 per month, or you can pay $199 for a lifetime membership.
Unicorn Smasher
This tool provides you with a way to determine which opportunities are best for your individual needs. You can, for example, be provided with an opportunity score that lets you know how different favorable products are.
AmazeOwl
This tool claims to help individuals to launch products on Amazon that will be efficient in both functions and sales. This is the right tool for you if you’re looking for something that can provide you with only the best insights into the world of product sales. It has 3 packages that you can pay monthly or annually. The basic one is free, next is $14,95 per/month, and the Established is $29.95 per/month.
Subscribe to Trendy Publications
Using trendy publications ensures that you’re entirely up to date with the newest information in the field of eCommerce and product sales.
PSFK
This tool provides customers and eCommerce owners with insights into trends, immersive events, and much more.
Trend Hunter
This tool is known for its ability to provide users with real-time data about potential products. If you’re trying to find something that matches your niche or if you’re trying to break into a niche altogether, this is the right one for you.
Cool Hunting
Cool Hunting provides users with insight into new trends with real-time data that ensures your eCommerce business can kick-off to the right start.
Springwise
Springwise specializes in providing customers and eCommerce business owners with information about only the newest innovations and newest trends. This ensures you’re always up to date with what’s going on in your niche.
Check Out Product Review Blogs
Things like product review blogs are some of the most useful tools that you have at your disposal. This is because these blogs will provide you with in-depth insight into the workings and the overall quality of different products.
With the tool above, you’ll be able to determine whether you want to take on this product and whether it’s the right one for your needs.
Scroll Through Social Image Networks
This is one of the best ways for you to find out what people are saying about the product you’re interested in buying and selling.
This social media platform is one of the best ways for you to find innovative projects to work on. Pinterest is known for introducing unique products and ideas that any eCommerce business owner will appreciate.
Fancy
Fancy can provide visitors and buyers with many unique products that can’t be found elsewhere. If you use some of the aforementioned tools to determine which products are trending, using Fancy will allow you to find some of the best and most unique products out there.
Wanelo
Wanelo claims to be one of the best ways for you to shop from your phone. With the help of this application, you can browse through dozens of products to find the ones that are right for you and for your individual niche.
Instagram has taken the world by storm because of its image-based services that allow users to discover anything from new travel spots to new products. Here, you can follow specific accounts to ensure you’re staying up to date with the newest products.
Look Through Online Marketplaces
Amazon, eBay, Walmart, GAME, Cdiscount, Alibaba and others – these online marketplaces are some of the best ways for you to find out what’s going on in the world of product buying. This is because they provide you with direct access to products, their prices, and customer reviews.
This is, then, one of the best ways for you to conduct research regarding how you should be building yourself and branding yourself. You also can use online marketplaces to find reliable partners for global expanding and sell products there.
Interact via Social Forums
Social forums can provide you with in-depth research and data regarding how users feel about different products and different niches. You will, then, be able to get information about the most trending products out there.
Not only this, but you can interact with users within these social forums. This will provide you with the opportunity to market and brand yourself in the process of finding information about the market.
Interacting in social forums will allow you to communicate with those who share similar values as you do. In this way, you can build connections that will help your business grow and expand in the process.
Characteristics of trending products to sell online:
- The product should be unique. Make sure that the product is unique to the market where you sell, or you can provide your customers with some additional features, new designs, or make some small changes to the product.
- Product isn’t widespread within the country. Make sure that the product is difficult to find or get in a short period of time so that your customers can get exceptional service in quick delivery, and get the desired product within their living area.
- The price should be affordable for the type of product you sell. Try to keep the pricing on the average range. Otherwise, people will think about the product value, and won’t make impulsive purchases. Also, they will look to other eCommerce stores.
- Sell a product that you personally passionate about. First, you will work harder, and try to deliver the product in the best possible ways, if you know its value, usefulness, and also use it personally. Most of the bloggers or enthusiasts started their business just from the idea. So, you can provide customers with some product that you know will be useful, tell about their advantages and see how demand is constantly growing.
Complete Magento Review 2019
If you are a business person, and you’ve been using various online platforms, then you must have heard of platforms such as Shopify, BigCommerce, and, Volusion, among others. However, do you know which is another popular platform among them? You guessed that right, Magento it is.
This platform boasts of over 250,000 merchants using it, and the numbers are continuing to grow. Well, this store building platform owes its popularity to the expansive feature set that it comes with, and also the ability to allow users to customize their stores according to their desires.
Roy Rubin and Yoav Kutner are the brains behind this fantastic platform. It was found in 2007 and sold in 2011 to eBay. In 2015, the platform changed hands again as eBay sold it to a group of investors. As we speak, Magento is currently being owned by Adobe since acquiring it back in 2018.
This review will highlight a few things you need to know Magento, including some of its best features.
Which of Magento eCommerce Packages Is Best Suited For Business?
Is Magento any good? Well, let’s find out. Generally, the Magento platform comes in two variations. Magento Commerce and Magento Open Source. They both serve for businesses. However, each of them will suit a particular business’ type and size. Let’s start by having a look at Magento Commerce.
Magento Commerce Overview

This is what was before known as Magento Enterprise Edition. It is a licensed version of Magento commerce services. However, it offers a lot more than just being a licensed version of Magento Open Source. This Magento pricing starts at $24,000 a year.
This edition was initially intended to be used by large-scale organizations that need a higher level of support and a broader set of functionalities. It comes completely packed with a set of great configurable features to improve the overall user experience.
A few additional benefits that come with Magento Commerce includes; offering technical support and dedicated account management. It has a few unique features as well, such as Magento Order Management, Magento Shipping, and ElasticSearch, among others.
This is why you will have to incur the Magento enterprise cost. The edition is also divided into two different versions: Magento Commerce Pro and Magento Commerce Starter. Magento Commerce Pro is a right solution for retailers looking for an Enterprise Cloud hosting services combined with the Magento Commerce license. The pricing of this version starts at $3,399 per month.
The Starter edition, on the other hand, comes with a pricing of $1,999 per month. It can be used by those looking to combine their Magento Commerce license with a Cloud Hosted infrastructure at an affordable price.
There are also a few differences between the two. For instance, the Pro edition comes with business intelligence features that can give you full access to your data while the Starter edition doesn’t have these features. They can, however, be added but at some additional cost. Let’s move on to another Magento 2 package review.
Magento Open Source Overview

This Magento costs nothing. It is entirely free to download and get built-in basic functionality. This Magento open source edition was introduced back in 2008 and was known as Magento Community. As the name suggests, this Magento version is free of charge and therefore available for everyone to use.
It also allows users to install and use some extensions and make some adjustments during the configuration of the software. This offers a chance to the users to customize it and use it according to their desires. The Open Source edition makes a good solution to startups or growing businesses due to its ease of use.
It allows users to build eCommerce stores quickly and comes with a variety of great tools to improve user experience. However, Magento has always been working with a very talented team of developers to bring new extensions, adding to what it already has.
This makes it even much easier to use the software as it adds more functionality to it. More about this can also be found in an exclusive Magento community review.
Features of Magento eCommerce Platform
To understand more about the software, let us see some built-in features it comes with and why they make great Magento solutions.

1. Inventory Management
Among the things that make Magento so easy to use is its ability to let you control your online shop. Through the dashboard, you can access your inventory as well as your orders.
Furthermore, you can add products and put them into different groups, categories, or bundles. It also allows you to keep track of your inventory, create nice templates for your product, and various business models such as digital goods, services, and subscriptions.
2. Coupon Management
Magento platform makes it easy for its users to entice their customers by allowing them to offer great deals to the customers. Some of these great deals usually involve purchasing items at a discounted price.
Aside from discounts, users can also use the coupon management feature to create coupon codes that people can use in your shop. This will allow you to apply discounts on a few selected items in the store. This helps in capturing your visitor’s attention and most influence their decision to buy something.
Log in to the backend of your shop and configure your default coupon settings. You can also access the Cart Price Rules if you want to edit your existing coupon codes or when creating a new one.
3. Multiple Payment Gateway Options
To make your business even more efficient, you can integrate multiple payment methods with your online shop. This can be done in your admin settings simply by putting them on or off.
This is a great feature as it also allows different customers to choose their desired methods of payment. The various payment methods include Authorize.net, PayPal, WorldPay, and CyberSource, among others.
Useful for you:
4. API for Web Services
Magento has a web API feature that allows the users, through developers, to create and use web services that can interact with the Magento software.
These web APIs are often used to perform various functions including; ERP, CRM, and CMS integration, creating a shopping app, and also creating Javascript widgets to use in your storefront or your admin dashboard.
5. Customer Groups
This is also another great feature offered to help its users to manage their targeted customers. This feature helps when it comes to marketing your products.
It allows the users to control their visitor’s user experience for different customers. You can also categorize your site’s customer base into different groups.
You can then start creating rules, taxing classes, and grouping specific discounts depending on the individual customer group.
6. Product Bundles
When you make it fast and easy for your shoppers to find the items they need, your sales can greatly improve. This is why Magento offers its users the ability to create groups of items that are related.
This is achieved through product bundling. It can simplify your customers’ choice, thereby positively influencing the shopper’s decision to buy a product.
This feature enables you to create custom bundles and let the visitors create individual bundles of their own from the options you had already bundled up. Apart from boosting your sales, it also improves the customer experience.
7. Built-in SEO Features
When doing business online, you know the importance of staying at the top of the search engine. This plays a very key role in terms of sales conversion. This has been a challenge to most online stores but not when you are using Magento. The platform comes with built-in SEO features to help you get started with the basic requirements of on-page SEO. You can configure your SEO settings also at the admin panel.
8. Marketing Tools
Marketing is always a key factor to consider for a business organization to become successful. Depending on the marketing strategies you use, proper marketing can bring a huge difference when it comes to sales.
Magento has a few selections for their users to strengthen their marketing sector. These tools focus much on two areas. The first one is to help you expand your brand awareness and reach. This enables users to make more sales conversions by creating more opportunities.
The second focus is on helping you to get your customers to spend more. This will increase your average transaction value. With all the marketing tools provided, you can increase your profits and steer your business right to success.
9. Site Management Features
The site management features are those that Magento has enabled you to control multiple stores and sites from your admin panel. They also allow you to customize templates to achieve your desired designs.
They also support multiple currencies and languages for smooth transactions. When using the Magento platform, you don’t have to worry about robots trying to access your site. You can keep your site safe using the CAPTCHA functionality.
These features also make it easy for users to import and export catalog and other customer information.
10. Newsletter Management
This allows you to create and manage mailing lists within the platform. With these features, you can allow your visitors to subscribe to your newsletter from the account, product or checkout pages.
The newsletter management features make it easy for you to categorize your customers and manage their information based on their order statuses.
The features also help your marketing efforts as they allow you to run targeted advertisements or promotions according to your subscriber groups. In general, these features are meant to improve your business through email marketing.
11. Order Processing
If you want to run a successful business, then you must prepare yourself to handle a lot of sales orders. However, since most order management systems are often not that much powerful, Magento lets you use its amazing order processing features. This makes your order fulfillment easy and fast.
The process involves three main stages. You will first need to log into the backend of your shop and see if you have any pending orders.
If you do, the second phase involves carefully examining the following sections; address information, order and account information, ordered items, and the preferred payment and shipping method.
When all of this is done, you can proceed to complete the order total section, and that’s it.
Useful for you:
Magento Themes and Designs
Magento gives you a platform to build your store and allows you to use its templates. When you use free themes, you will notice that they are quite basic or have minimal functionalities in their designs. However, to set up plain Magento 2 store, you can use the Luma theme which is offered by Magento. It is great for a start, and gets you covered with basic functionality for the store.
But this shouldn’t be why you can’t have a beautiful store with amazing functionalities. You can always reach out to the paid versions of the Magento themes and designs as they are quite flexible and come with many functionalities. You can check Magento Marketplace or any other website like Themeforest that offers themes and templates, and choose the one you like by style and features.
These themes can also be customized according to the user’s desires to improve the visual options and the general layout of the design.
Magento Services and Support
Magento Security Services

Besides excellent documentation guidelines, Magento offers a free security scan tool to detect any glitches and update patches at your store. Also, they provide security services that cost form $1,000 to $5,000 and solve SQL injection vulnerabilities. When you just launched your store, Magento gives you PCI compliance and two-step authentication plus Google reCAPTCHA to protect your business and visitors from any system and data attacks.
Magento Knowledge Base

For their customers, Magento has prepared an extensive documentation base along with useful guides on their products, and latest eCommerce trends. If you want to check the current version tech stack and features, or to learn how to increase the efficiency of your store, you can refer to the tech or library resources.
Among other useful resources that you can find on the Magento site are the following:
- User Guide
- Magento Community Forums
- Blog on eCommerce and Magento Usage topics
- User Guide for Magento Marketplace
- Resource Library: Webinars, tutorial videos, topical guides.
- Support: For sales and general info, but not specific tech support questions.
- Training courses & certification at Magento U.
Pros and Cons of Magento eCommerce Platform
Pros of Magento
Below are some few advantages you can enjoy when using the Magento eCommerce software.
User-Friendly. As mentioned before, this is an amazing feature-rich eCommerce software and a quite popular one for that matter. These features are great for better performance.
Scalable. Well, for those merchants looking fort a scalable eCommerce software, try Magento. Clearly, the reason why most top businesses use it and currently hosts over 125,000 sites.
Feature-Intensive. Magento has a lot of amazing features that make work much easier when it comes to store management, among other things.
Cons of Magento
The software also has a few shortcomings. Below are some of them.
Costly. It becomes a bit expensive to access various features with tons of functionalities. For your shop to keep on working efficiently, you need to invest. This means parting with some extra bucks. Maintaining such a great platform also comes at a cost.
Time-Intensive. Generally, Magento is an amazing business software to use when getting into the eCommerce business. However, it can be quite challenging and time-consuming, especially when moving from one version to another.
Magento is a force to be reckoned with when it comes to eCommerce platforms. It comes with great features and tools to help you build a store, add products, manage it, and make profits. This is an awesome software to use if you want to own an online store.